モデルに目のテクスチャを入れたい。
目のテクスチャを作ってみたいけど、作り方がわからない
このような疑問を持っている方にぜひ読んでもらいたいです。
結論から言いますと、目のテクスチャの描き方はすでにある程度体系化されており、作成方法はたくさん公開されているため、自分でつくることも可能です。
今回は、初心者の私が目のワークフローにしたがって目のテクスチャを作成した経験を書いていきます。
初心者でもある程度形になるよってことを伝えたいです。
なお、ペイントツールはクリスタ ![]() を使っていきますが、もちろんほかのペイントツールでも同様の手順でかけます。
を使っていきますが、もちろんほかのペイントツールでも同様の手順でかけます。
無料のペイントツールではGIMPがおすすめですよ。
今回作成した目のテクスチャは無料で公開しているので、ぜひ使ってみてくださいね!
■初心者が目のテクスチャを描いてみた
目のテクスチャを描く具体的手順を解説!というわけにはいきませんが、備忘録程度に目の描き方をまとめていきたいと思います。
1.べた塗りをする
まず初めにすることはべた塗りでした。
べた塗りというのは、1つの色で全部を塗りつぶすことを指します。
いきなり専門用語がでてきましたが、これは知っていたので難なく理解できました。
<べた塗りの手順>
1.楕円を描く
2.塗りつぶしツールで一気にべた塗り
べた塗りをした結果がこちら。
ここまでは、簡単にできますね。このべた塗りの色は暗すぎず、明るすぎずの色がいいと思います。
2.影を塗る
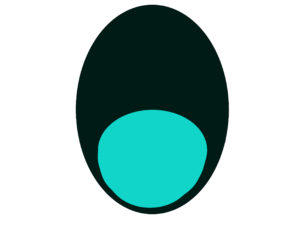
べた塗りを終えたら影を塗っていきます。
べた塗りのレイヤーの上に[乗算]のレイヤーを新たに作成し、べた塗りした色よりも暗い色で以下の画像のように塗りました。
・・・こんな形を手で書くことはできませんでした。
私が使ったのは、選択範囲を指定する機能と塗りつぶしです。
円形に選択した範囲を塗りつぶしていくことで、きれいに描くことができますよ。
クリスタの場合は以下のツールを使いました。
次のぼかす方法を使うと一気にクオリティが上がります!
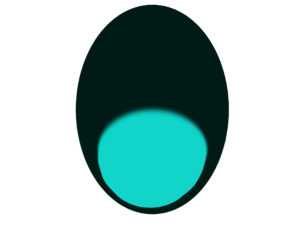
3.ぼかす
目のちょうど真ん中あたりの境目をブラシの「ぼかし」を使ってぼかしました。
以下のようになりました!
次に瞳孔を描いていきます。
瞳孔も乗算レイヤーに描きます。瞳孔も円形なので、円形の範囲選択をつかって塗りました。
少しずつ目の形がわかってきたのではないでしょうか!瞳孔を作成したら、エアブラシを使ってぼやかしていきます。
クリスタのエアブラシ「柔らか」を使いました。
以下の画像のようになりました。グラデーションをつくることで、より質感がでてますね。
目の上から下へ向かってスプレーしました。
部分ごとに調整したいって方は、こちらの作業もレイヤー分けしておくことをおすすめします。
4.反射光を加える
いよいよ仕上げです。
反射光を加えて目のテクスチャを完成させます。
瞳孔下と、瞳孔周りに明るい色を入れていきます。
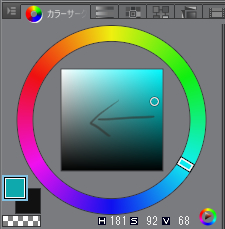
べた塗り、影に加えて3つ目のレイヤーを作成し、「加算(発光)モード」に設定したのち、べた塗りのカラーよりも薄い色で塗ってみました。
薄い色にするにはカラーパレットで、元の位置から左へ向かってスライドすればつくれると思います。
瞳孔下には〇を描いて、瞳孔周りはなぞるだけでした。
お次に、目の上部にハイライトを入れていきます。
「加算(発光)モード」の別レイヤーを作成し、ハイライトを書きましょう。ハイライトの色は適当にしました。
今回は選択範囲をつかって塗りつぶしてみました。ここまでの時点でこんな感じです。
次に上で作成した「加算(発光)モード」のレイヤーを複製し、レイヤーカラーを「白」に設定します。
単純に白色でおおわれているだけですね。
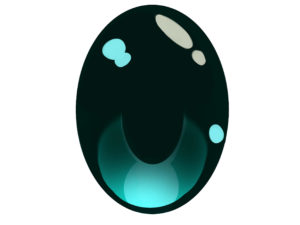
最後に、3.ぼかしで使ったぼかしブラシを使って、白色でおおわれた部分をぼかすだけです。
ぼかしを加えると以下のようになります。
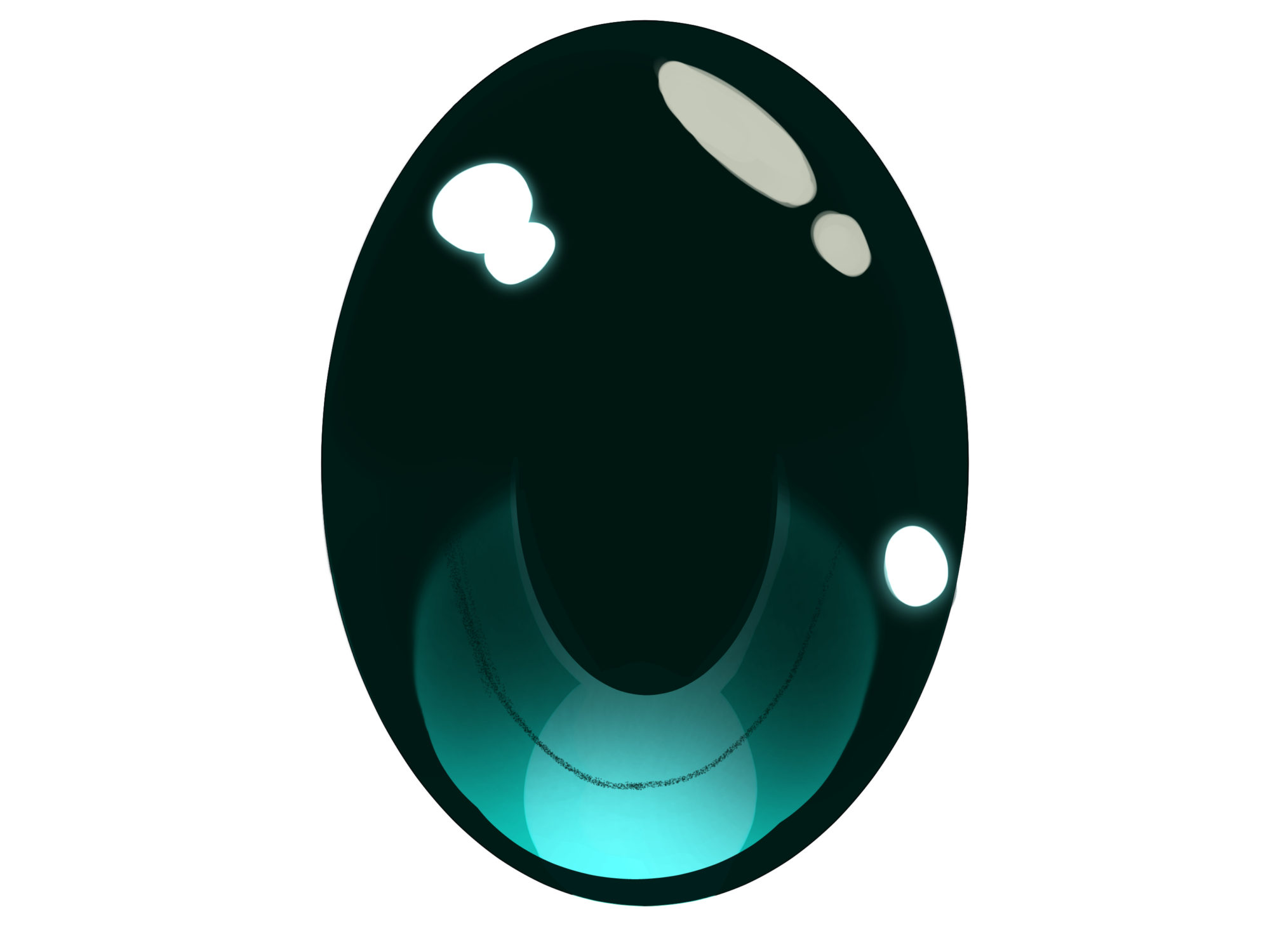
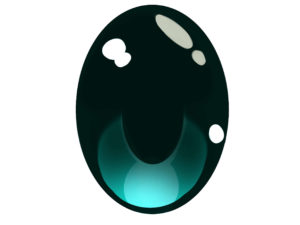
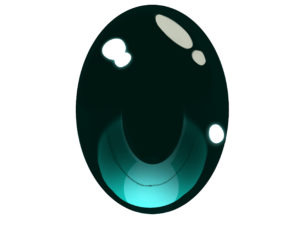
5.完成!
以上の手順で目のテクスチャが完成しました!
体系化されている基礎的な手順しか踏んでいないので、よく言えばシンプル、悪く言うとオリジナリティのない作品となっています。
もともとテクスチャを何種類かの色に分けて公開する予定だったので、あとはレイヤーカラーを変えて保存を繰り返してテクスチャパックを作成しました。
完成したテクスチャパックはBOOTHにて公開しているので、ぜひご利用ください!
■まとめ
目のテクスチャができたので、3Dモデルに入れて使っていきたいと思います。
実を言うと、目を描くのはこれが初じゃないんですよね。
ポリペイントを使って何回か練習したのですが、やっぱり難しいということで、テクスチャをつくったわけです。
私が使っているクリスタは安価なのに機能が充実していて使いやすいです。
無料ペイントツールよりも確実に使いやすいので、GIMPで物足りない方はぜひ購入を検討してみてください。
クリスタ 製品ページ
最後まで読んでいただきありがとうございました。