ZBrushを利用している、特に髪の毛のモデリングにてこずっている方にぜひ読んでいただきたいです。
本記事では、Pixivさんが無料公開しているVroid Studioというソフトを使い、作成した髪の毛をZBrushで扱うための方法についてまとめていきます。
結論から言うと、Vroid Studioは髪の毛のモデリングに特化したソフトなので、ZBrushよりも楽に髪の毛のモデリングが行えます。
私事ですが、ZBrushで髪の毛をつくるのに挫折しかけていました。しかし、Vroid Studioを試してみた結果、初心者でも楽に髪の毛をつくれると感じました。
そのため、ZBrushで髪の毛をつくるのに苦戦している方には、ぜひ一度試していただきたい方法となっています。
なお、より実際の使用を考えて、Vroid Studioで作成したテクスチャも出力する方法を紹介しているので初心者の方でも簡単にオリジナルモデルがつくれると思います。
本記事の内容
1.Vroid Studioで髪の毛を作成
2.髪の毛データのみをOBJ出力
3.髪の毛のテクスチャデータを取り出す
4.ZBrushで統合
1.Vroid Studioで髪の毛を作成し出力
まず初めにVroid Studioを使って髪の毛を作成します。
Vroid Studioの利用方法については、Vroid Studio公式HPがわかりやすいので参考にしてください。
2.モデル・髪の毛データを出力
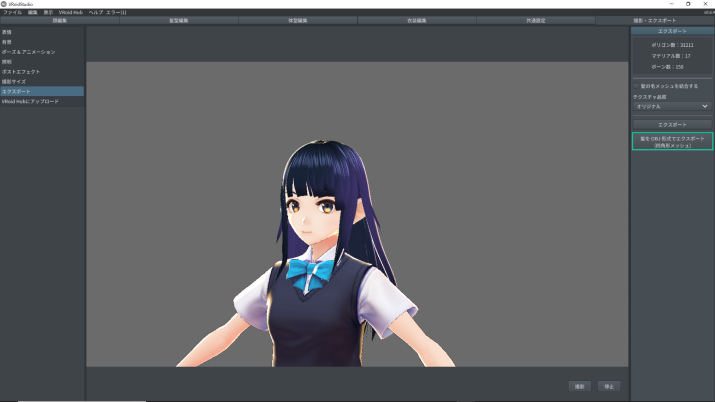
さて、髪の毛の作成が終わったら、Vroid Studioの[撮影・エクスポート]タブを開きます。
右側UIの[髪をobj形式でエクスポート]から、髪の毛のデータをOBJ出力します。
ちなみに、OBJ形式はその名の通り、3DモデルデータのObject(形)のみのデータを保存する形式です。そのため、Vroid Studioで作成したテクスチャなどのObject以外のデータはOBJ出力できません。
髪の毛のテクスチャの出力方法につきましては以下に書いている手順3で解説します。
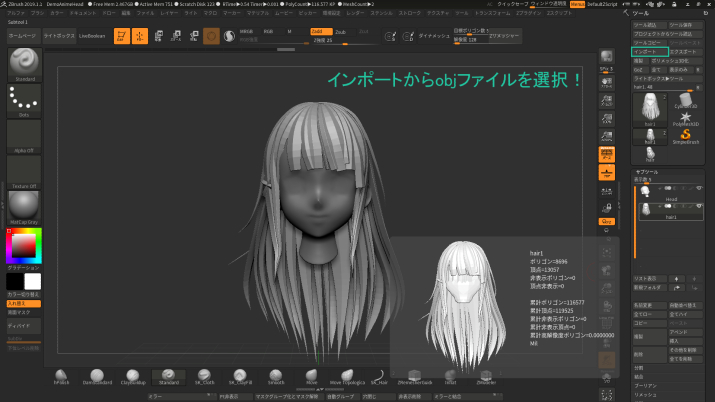
なお、この段階で出力したobjファイルをZBrushで読み取るとこんな感じになります。
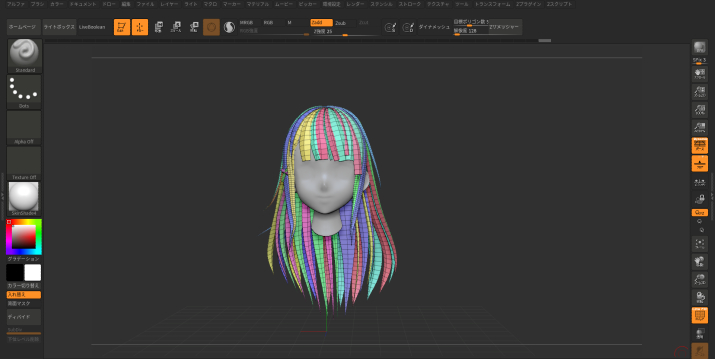
[ツール]>[ポリグループ]>[自動グループ]により、以下のようにポリグループ分けできます。
髪の毛のモデルのみを利用したい方はここまでで作業は終わりです。
テクスチャは自力で1からかきたい方、かける方は各々クリスタ ![]() などのペイントツールを使ってテクスチャを作成していきましょう。
などのペイントツールを使ってテクスチャを作成していきましょう。
この後は、Vroid Studioで作成されるテクスチャとノーマルマップの出力方法について解説していきます。
3.髪の毛のテクスチャ・ノーマルマップを取り出す
2019年6月時点では、髪の毛の出力はobj形式、モデルの出力はvrm形式のみなので、テクスチャを取り出すには、少々回り道をする必要があります。
具体的には以下の手順でテクスチャを取り出しています。
1:【Vroid Studioで操作】モデルデータをVRM出力
2:【Unityで操作】UniVRMでVRMファイルを読み込む
3:【Unityで操作】テクスチャファイルからテクスチャを取得
それぞれを詳しく解説していきます。
1:【Vroid Studioで操作】モデルデータをVRM出力
まず初めにVroid Studioで操作します。
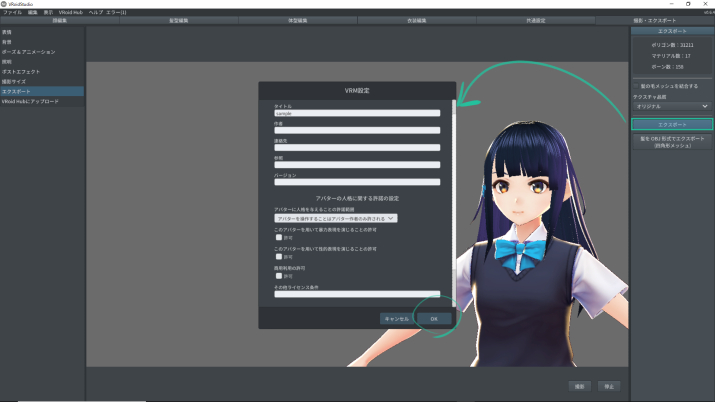
[撮影・エクスポート]タブを開き、右側UIから[エクスポート]をクリック。
新しくウィンドウが開かれるので、そのままOKをクリックし、VRMファイルの保存先を指定します。
タイトルや作者などの項目はVroidHubなどでモデルを公開する際に利用できる機能ですので、今回は何もかかなくて大丈夫です。
これで、Vroid Studioで作成したモデルデータの出力は完了です。Vroid Studioは閉じてもらってかまいません。
2:【Unityで操作】UniVRMでVRMファイルを読み込む
次に、UniVRMを使い、UnityでVRMファイルを読み込みます。
UniVRMとは、
無料で公開されているUnityでVRMファイルを扱えるようにするプログラムのことです。
UniVRMを使わないとVRMファイルをUnityで利用することができません。
UniVRMのインストールについてはVroid Studioの方でインストール手順が解説されていますので、下記URLのリンクのUniVRM(Unity向けVRM標準実装)仕様の部分を参考にインストールしてください。
簡単に説明
1.https://github.com/vrm-c/UniVRM/releaseskからUniVRB-XXX.unitypackage(XXX:バージョン)をダウンロード
2.【Unityで操作】[Assets]>[Import Package]>[Custom Package]>先ほどDLしたUniVRM-XXX.unitypackageを選択
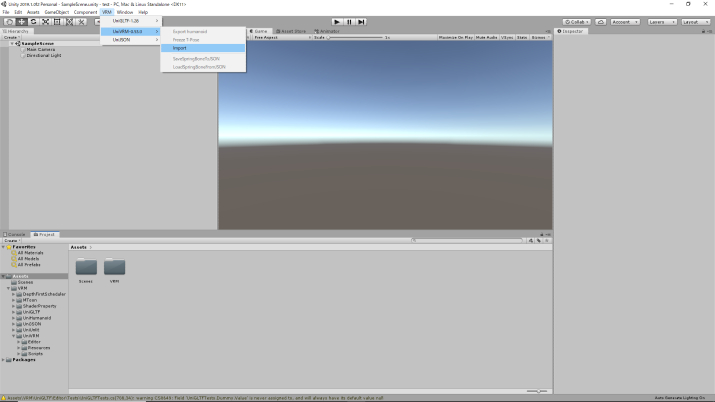
3.【Unityで操作】UniVRMのインポートに成功すると画面上部に[VRM]タブが表示される
4.【Unityで操作】[VRM]>[UniVRM-XXX]>[Import]>保存したVRMファイルを指定
インストール時に私が少し手間取ったので報告。Unityのプロジェクト内でエラーや警告が発生しているとUniVRMがうまくインストールされませんでした。
そのため、UniVRMが正常にインストールできない方は、新規プロジェクトを作成してUniVRMをインストールすることを推奨します。
3:【Unityで操作】テクスチャファイルからテクスチャを取得
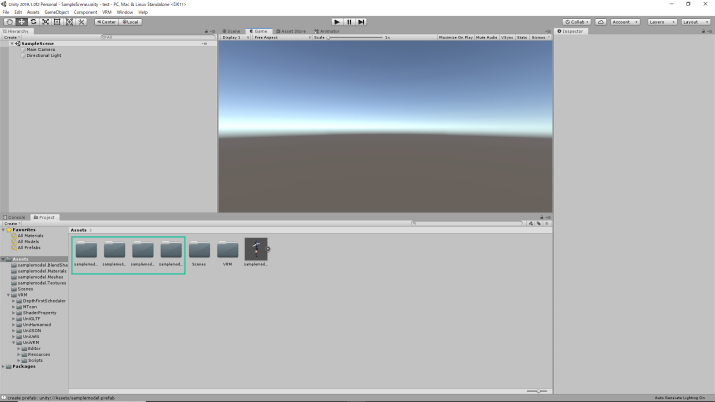
正常にUniVRMが使えると、UnityのProject内にテクスチャやマテリアルのファイルが作成されます。
後はテクスチャファイルから髪の毛のテクスチャを見つけてZBrushにインポートするだけです!
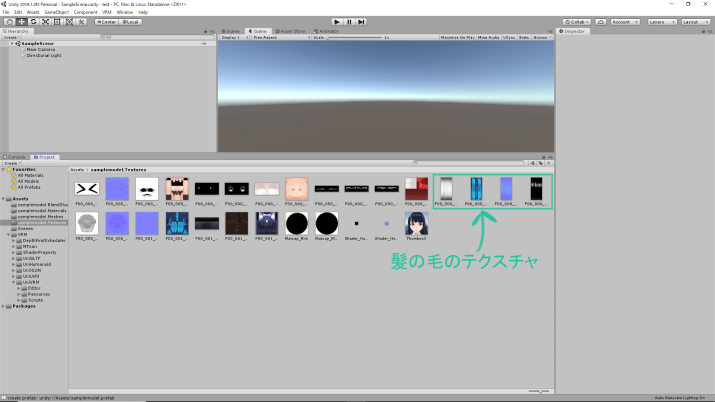
なお、ファイルの場所はUnityプロジェクト内の[Assets]>[VRMファイル名.Textures]というファイル名になっていますので確認してみてください。
髪の毛のテクスチャが4つほどありました。
4.ZBrushで統合
最後にZBrushでテクスチャを髪の毛モデルに投影していきましょう。
以下、ZBrushで操作します。
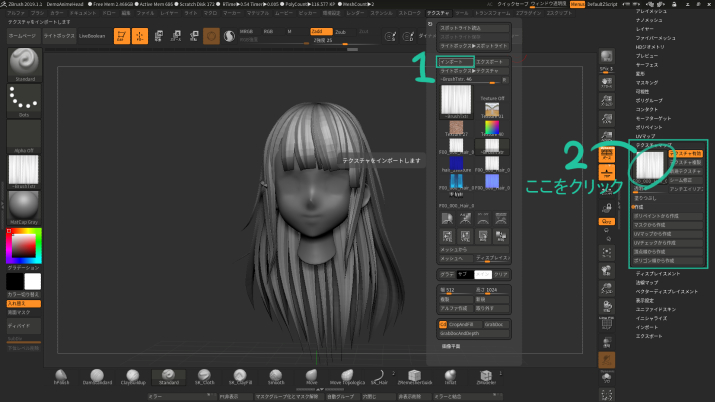
1.[テクスチャ]>[インポート]から、先ほど確認した4つのテクスチャを読み込む
※ハイライト(白黒のテクスチャ)、青色のテクスチャは使いませんでした。ZBrushは1つのテクスチャしか使えないためです。Unityですとテクスチャの重ね合わせが可能です。
2.[ツール]>[テクスチャマップ]>読み込んだテクスチャを張り付ける。
ノーマルマップは、[ツール]>[ノーマルマップ]
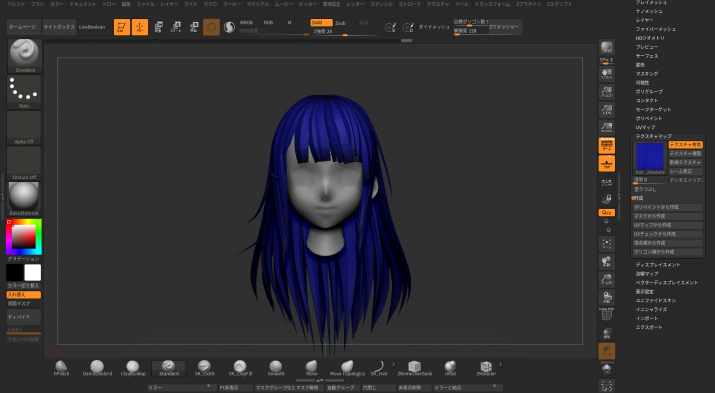
…ご覧いただいた通り、テクスチャを張り付けてもVroid Studioで表示されていた質感とは違いますよね。
ZBrushではテクスチャの重ね合わせができないので、別ソフトを使うか、クリスタ等のペイントツールでテクスチャをまとめて1つにする必要がありそうです。
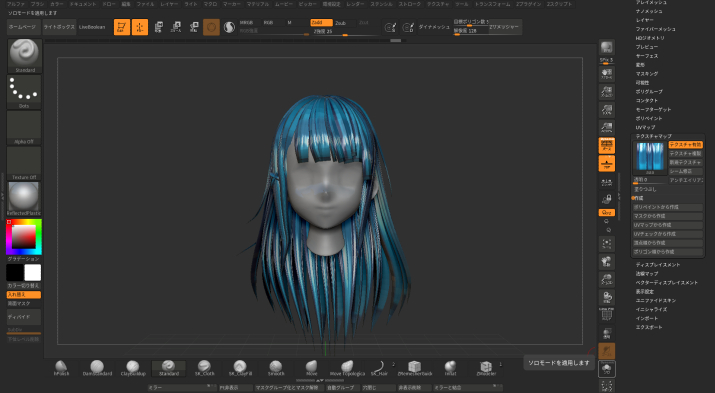
上の画像で使用している白黒テクスチャをペイントツールで色を変更してみました。
また、ノーマルマップ以外のテクスチャを重ねて1つにしたものを張り付けて、マテリアルを変更した結果以下のようになりました。
パット見でまあある程度のクオリティになるので、今回はこれで納得することにします。
今回テクスチャの編集に使用したペイントツール「クリスタ」は安価かつ高機能で初心者の方にも使い勝手が良いので、まだペイントツールを持っていない方におすすめです。
Gimpなど無料ソフトに不便を感じたらぜひ使ってみてください!
以上でVroid Studioで作成した髪の毛をZBrushで使う手順でした。
最後まで読んでいただきありがとうございました。