UnityでのButtonの使い方を詳しく解説していきたいと思います。
本記事は以下のような悩みを持った方へ向けて書いています。
UnityでButtonの使い方がわからない…
Buttonをゲーム内に実装したい…
本記事の目標は以下の通り。
・UnityでButtonが使えるようになる
・Buttonをクリック時に設定した機能を呼び出せる
・Buttonのデザイン、配置を自由に変更できるようになる
Unityだけに限りませんが、ButtonはUIの中で最も一般的なものなので、学び始めの方でもButtonが使えるようになるだけで、できることがグッと増えます。
特にゲームをつくる際は欠かせないツールなので、本記事を読んで学んでいただければ幸いです。
[ad1]
■Button(ボタン)の使い方
Buttonの基本的な使い方について解説します。
ではさっそくButtonをUnityゲーム内へ実装してみましょう。
・Buttonの位置を決める
Buttonをゲーム画面につくる手順は以下の通り。
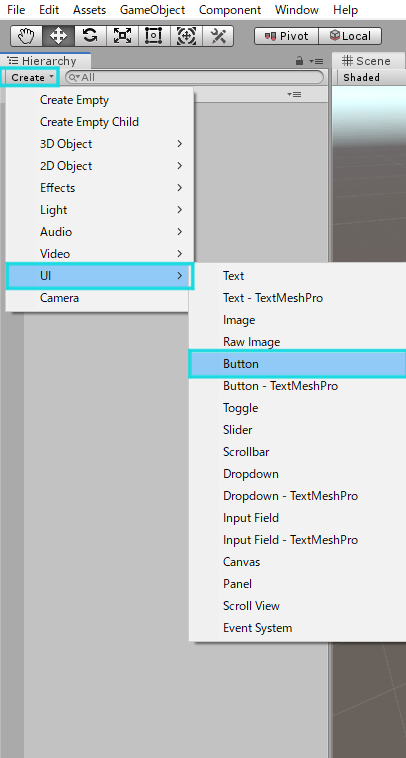
1.[Hierarchy]>[Create]>[UI]>[Button]
2.[Hierarchy]内に[Canvas]>[Button]が追加される
3.Buttonをクリックし、[Inspector](デフォルトでは画面右側)から名前を変更できる
以下ではButtonの位置を決める方法を解説します。
ただ追加しただけではButtonの位置がわからないので、Buttonの位置を画面のど真ん中に移動しましょう。
この状態で[Game]ビューを確認すると、Buttonオブジェクトが画面のど真ん中に表示されるかと思います。
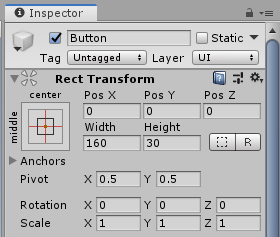
Buttonの位置は[RectTransform]で変更できます。
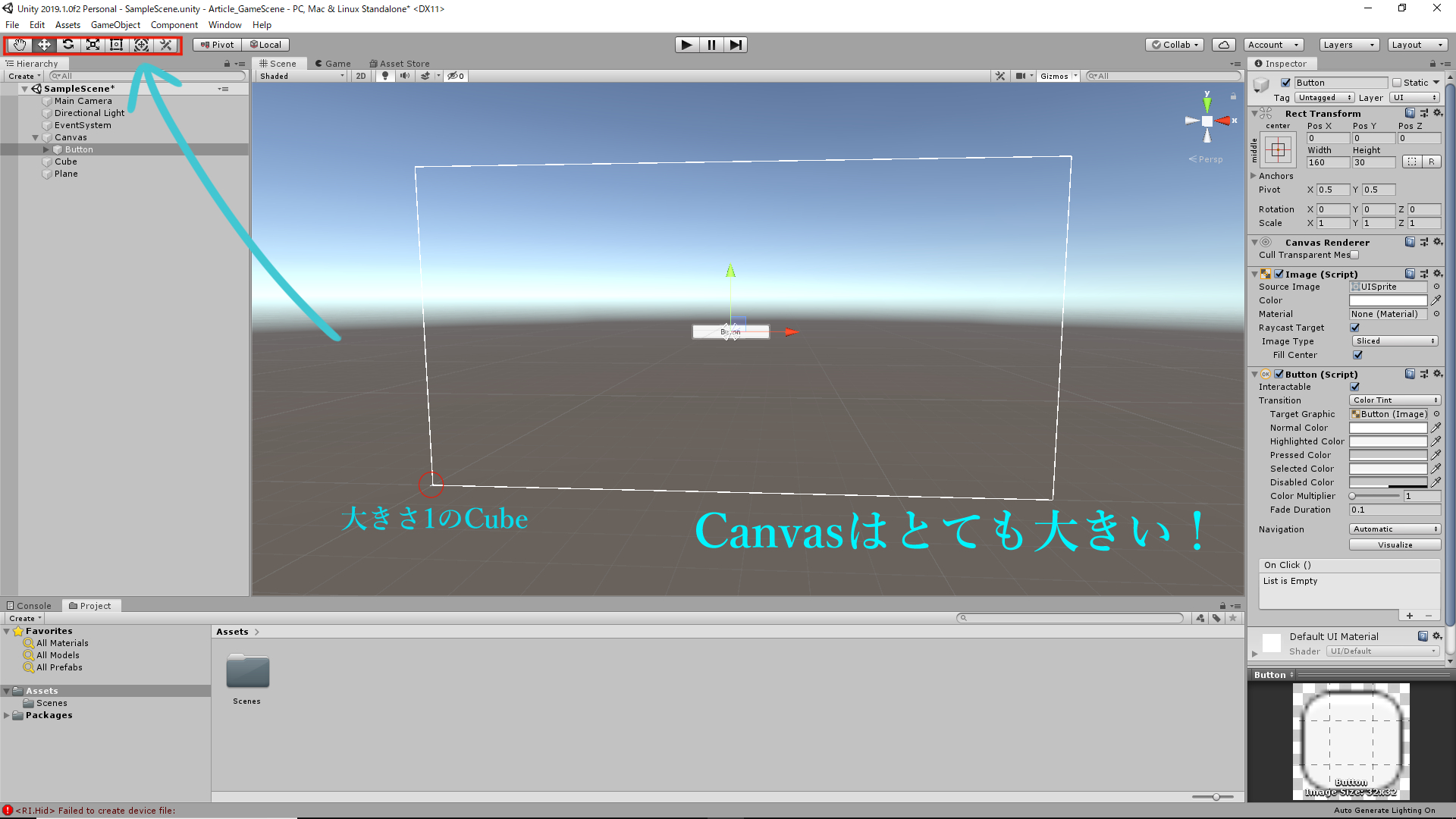
[Hierarchy]で確認できる通り、ButtonはCanvasオブジェクトの子要素となっています。Canvasオブジェクトは自動でカメラの目の前に貼られた透明な板だと思ってください。(それこそキャンバス!)
カメラがどの方向を向いていても、Canvasはカメラの真ん前に表示されるため、Canvas内でButtonの位置を決めるだけでいいんです。
この仕組みを理解しておくとButtonだけでなく他のUIオブジェクトを使う際も楽に設定できます。
つまり、Canvasの中で[Button]の位置を決定していくという流れですね。
Unityのデフォルトでは、Buttonの位置はCanvasの中心(Gameビューの中心)を(0,0)の基準点としています。
PosXYZ:基準点(0,0,0)を元にButtonの位置を決定
Width・Height:Buttonの幅、高さを決定
Buttonの位置の基準点は、[RectTransform]の左側のアイコン(画像赤枠)から変更できます。
青枠のものは、各アイコン内の赤点の部分が基準点(0,0)になります。上の画像では白枠が選択されているアイコン。ど真ん中に赤い点がある(基準点)
緑枠のものは、基準点ではなく、Buttonのサイズそのものを調整して、相対的にButtonの位置が決定されます。
個人的に初心者の方におすすめなのは圧倒的に青枠の方。位置と大きさを直感的に変えられるため。
Unity上部にあるGameObjectの操作バーを使えばButtonの位置や大きさを直感的に操作できますよ。
ただし、Canvasオブジェクトは他のGameObjectと比べてとても大きいので注意してください。
Buttonの位置を決めるのはこれぐらいで十分かと思います。
確認のためにまとめておきますね。
<Buttonの位置>RectTransformを操作
PosXYZ:基準点(0,0,0)を元にButtonの位置を決定
Width・Height:Buttonの幅、高さを決定
Buttonの位置の基準点は、[RectTransform]の左側のアイコンで変更できる
・Buttonのデザインを変更する
Buttonの位置、大きさが決定したらButtonのデザインを変更してみましょう。
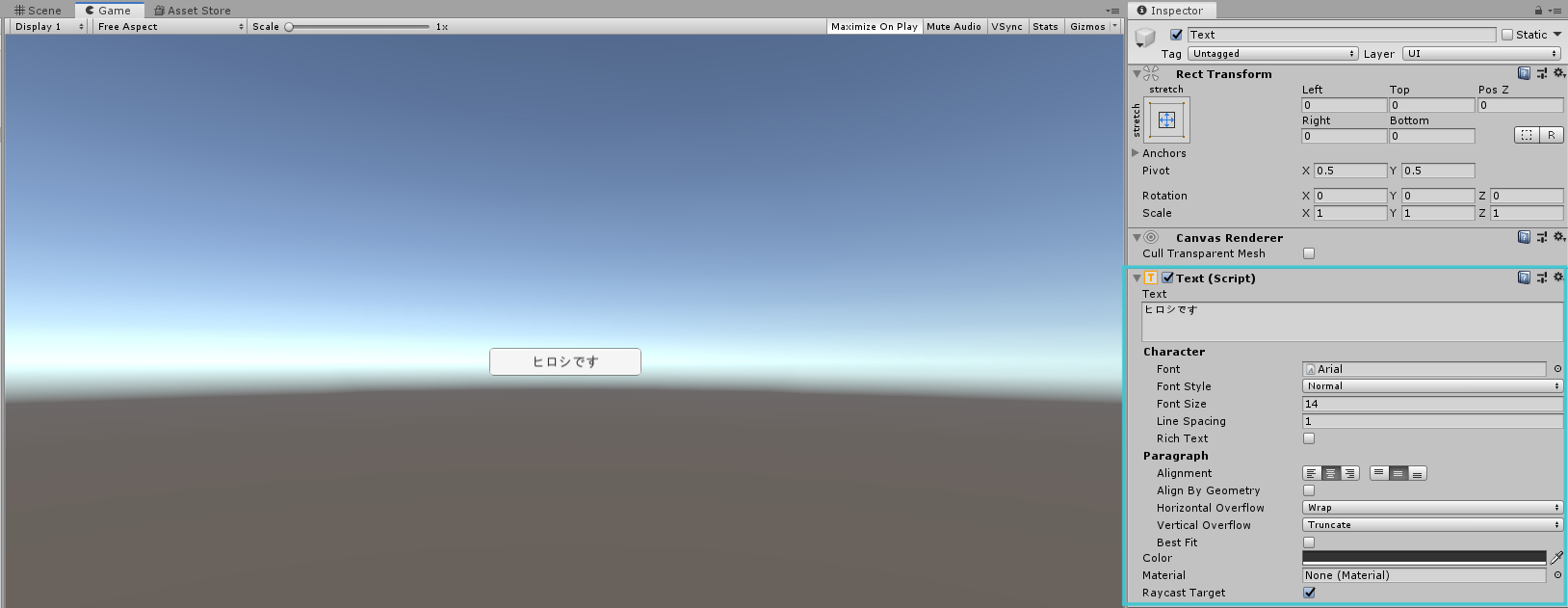
・Buttonのテキストを変更する
1.[Hierarchy]>[Canvas]>[Button]>[Text]をクリック
2.[Inspector]>[Text]>[Text]のテキストボックスで編集
Fontや文字の大きさも変更できます。ただし、Buttonのサイズに対してテキストが大きすぎると表示されなくなるので注意してくださいね。
これ私何回もやらかしたんで注意してください。文字が大きすぎると表示されません。2回言いましたからね!!
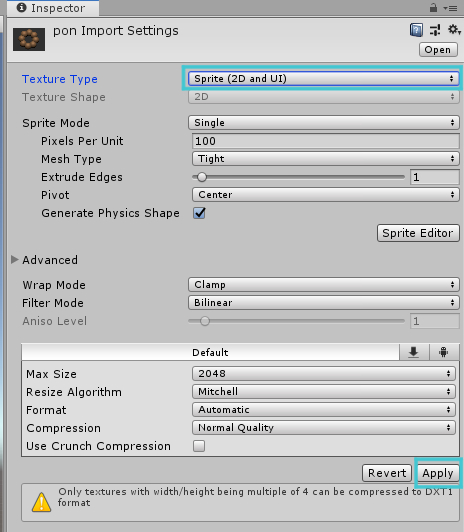
・アイコン画像を変更する
1.[Project]へ画像をドラッグ&ドロップ
2.画像をクリックし、[Inspector]を開く
3.TextureタイプをDefault→Sprite(2D and UI)へ変更し、[Apply]をクリック
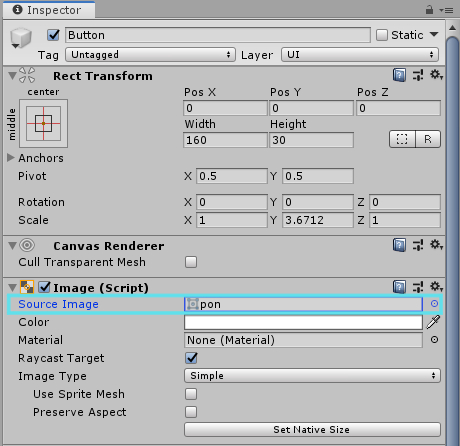
4.[Button(GameObject)]>[Image]>[Source Image]に画像を選択
基本的なButtonの表示変更はここらへんで十分かと思います。
■Buttonの機能をつくる
最後にButtonに機能を実装していきましょう!
Buttonにはどんな機能も実装は可能ですが、最もよく使うであろう、スクリプトを動かす機能を実装する方法を解説します。
・Buttonクリックでスクリプトを動かす
Buttonをクリックした際に、自作スクリプトが動くように設定してみましょう。
1.スクリプトを作成
[Project]>[Create]>[C#Script]>名前はDebugScriptとします。
今回はConsole内にテキストが表示される機能を実装します。
スクリプト内は以下の通り。
|
1 2 3 4 5 6 7 8 9 |
using UnityEngine; public class DebugScript : MonoBehaviour { public void Onclick() { Debug.Log("ヒロシです...クリックされるとうれしいとです..."); } } |
メソッド名はなんでもいいのですが、ここではOnclick()とします。
2.Buttonへスクリプト(DebugScript)をアタッチ
[Hierarchy]>[Canvas]>[Button]に自作したスクリプトをドラッグ&ドロップ
もしくは、Button(GameObject)をクリック。Inspector最下部[Add Component]>[Scripts]から自作スクリプトを選択
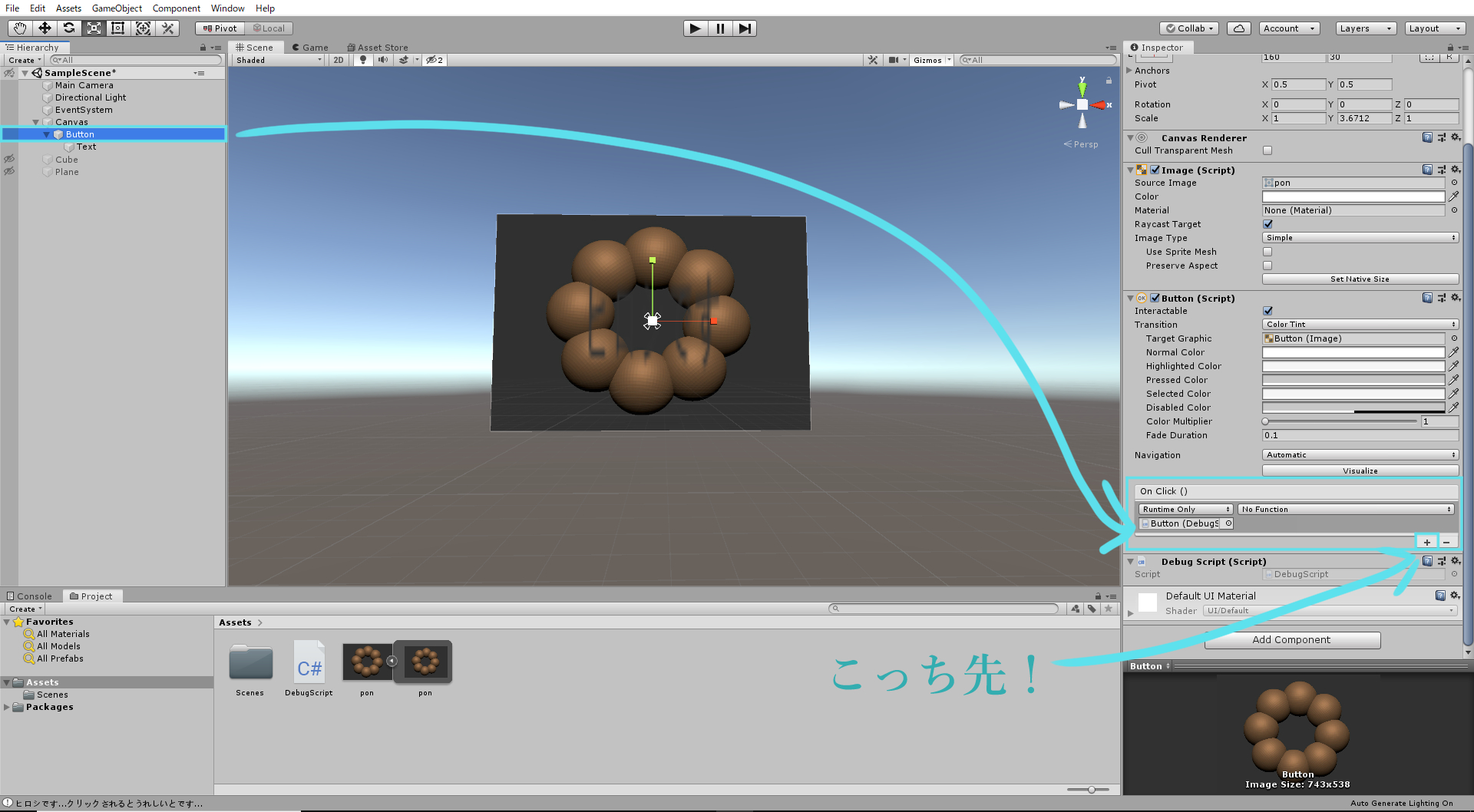
3.Buttonクリック時の機能として関連づける
Button(GameObject)をクリックし、Inspectorを開く
3.1.Button(Script)>On Clickの+をクリック
3.2.None (Object)へButton(GameObject)をドラッグ&ドロップ
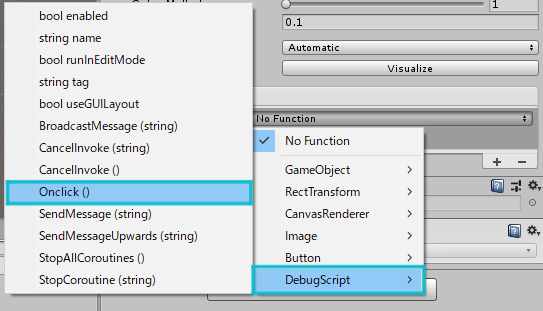
3.3.[No function]>[DebugScript]>[Onclick()]を選択
Button(GameObject)に適用されているスクリプト一覧が表示されるので、適用したいスクリプトを選択します。
これで準備は完了です!おつかれさまでした!
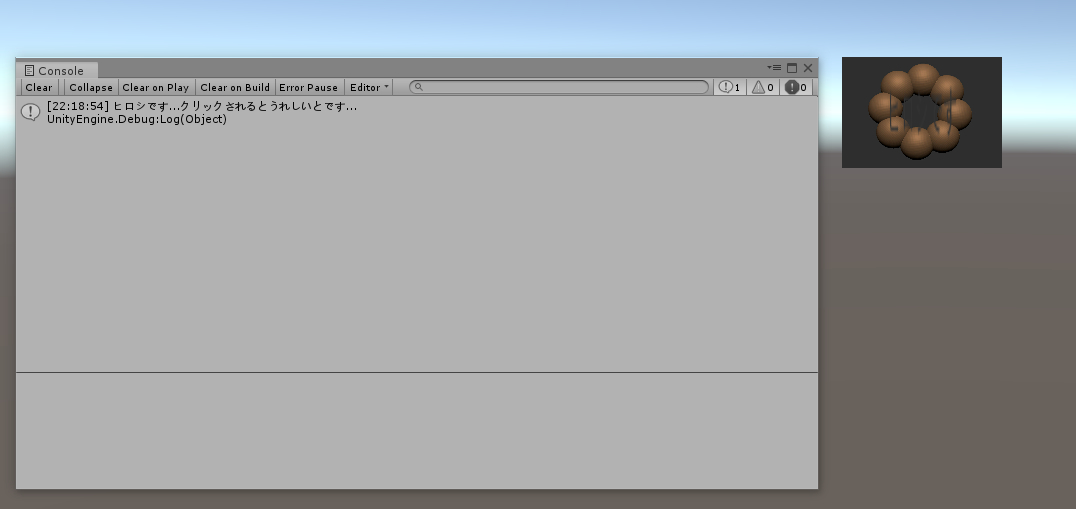
実際にUnityのGameビューでPlayしてみると以下のようにConsole上にテキストが表示されます。
適当なテキストで申し訳ないとです…
以下の記事で、位置、姿勢をリセットするButtonのつくり方について解説しているので、Buttonの使い方の復習・参考までにどうぞ。
UnityでButtonにスクリプトを割り当てる手順をまとめると以下の通り。
<Buttonにスクリプトを割り当てる>
1.スクリプトを作成
2.ButtonへAdd Component
3.Button(Script)で関連付け
本記事で紹介した内容を覚えれば、UnityでButtonをある程度使えるようになるかと思います。
Buttonはゲームをつくる上では欠かせない機能なので、この機会にぜひ覚えていってください!
本記事を書く上で参考にした書籍はUnityの教科書です。わかりやすく、詳しく書かれているので初心者におすすめです。
最後まで読んでいただきありがとうございました!
[ad3]