Unityのボタン画像を変更することで見た目をワンランクアップさせてみました。
<この記事はこんな人向け>
✔Unityでゲームやアプリをつくりたい
✔ボタンの画像変更方法がわからない
✔UnityのSpriteEditorの使い方がわからない
Unityでゲームやアプリを作っているとどうしても気になってくるのは、ボタンをはじめとするUIの見た目なのではないでしょうか。
Unityには各UI要素に対してデフォルトでフレーム用画像が設定されているので、開発は問題なくできます。
デフォルトのUISprite↓
しかし、アプリやゲームをリリースしたいときには、ボタンの見た目を変えるのは必須です。
オリジナリティを出すためにも。
そこで本記事を読んで、ボタン用画像を用意すればどのくらい見た目が変わるのかを知っていただければと思います。
なお、今回はButtonの画像とフォントを変更していきます。
Buttonの画像については、自作フレーム画像を作成し、SpriteEditorでUI用Spriteを作成して使いまわせるようにします。
Unity Button用素材を用意
今回はButtonの画像とフォントを変更していきます。
Button用画像の作成
UnityのButtonアイコンとして使える画像を自作してきました。自作とは言ってもごく簡単なものです。
Button用デフォルト画像から黒フチを取り除いて、画像サイズを倍の64×64のものを用意しました。
※フチなしの四角形の画像です。ここでは見えないので周りを黒く塗りつぶしています。
Button用フォントの収集
Unityのデフォルトでは、「Arial」というフォントが使われています。これでもいいのですが、オリジナリティを出すために、自分のつくりたいもののデザインに合うフォントを探しましょう。
フリーフォントは調べればたくさんでてきます。もちろん商用利用可のもたくさんあります。
今回は、下記サイトから、「コーポレート・ロゴ(ラウンド)」フォントをダウンロードしました。
フォントについてはフリーフォントを探して導入するのみなので詳しい説明はないです。
拡張子が.tifとなっているものがフォントのファイルになっています。
Unity SpriteEditorでUI用Spriteの作成
ボタンの形を引き延ばして長方形にしても使えるように、SpriteEditorでSprite化していきましょう。
作成した画像をUnityへドラッグ&ドロップし、InspectorからTexture TypeをDefault→Sprite(2D and UI)へ変更しApply。
Window > Package Manager > 2D Spriteをインストール
2D Spriteをインストールしていない状態でSprite Editorを使おうとすると「No Sprite Editor Window registered. Please download 2D Sprite Package from Package Manager. 」とポップアップウィンドウが表示されます。
Inspector> Sprite Editorを開き、以下のようにBorderが格子状になるよう設定。
Borderを格子状になるように設定することで、画像を9分割することができます。
こうすることで、各辺の中間が伸びるようになるため、ボタンの大きさを自由自在に変えても1つの画像で使いまわすことが可能になります。
Buttonの見た目を変えてクオリティアップ!!【前後比較】
さて、ここまでで準備は完了です。用意した画像とフォントをButtonに適用してみます。
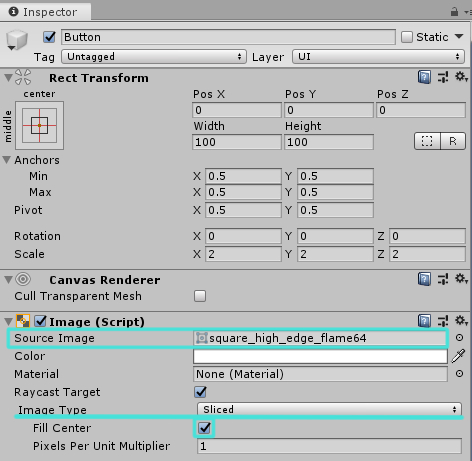
画像の差し替えはButtonのImageコンポーネントから可能です。
Source Imageに用意した画像をドラッグ&ドロップ
Image Type を「Sliced」へ変更
Fill Centerに☑
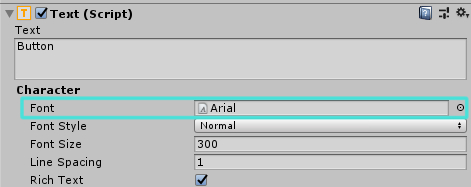
フォントの変更はHierarchy上でButton > TextゲームオブジェクトのTextコンポーネントで行います。
Font Arial -> 用意したフォントに差し替えるだけで完了です。
以上でButtonの見た目を変更できたかと思います。
今回はこんな感じになりました。主観的ですがよくなってると思う。。。
さらにいうと、フレーム画像なんかで調べるとわざわざ画像を自作せずに無料で使えるテクスチャがたくさん見つかります。
以上になります。最後まで読んでいただきありがとうございました。