Pythonで画像処理を扱う上で、理解しておかなければならない要素のRGBを理解することを目的に学習してみました。
<この記事はこんな人におすすめ>
・RGBの操作方法がわからない
・画像処理を始めたばかり
・OpenCVを使い始めた人
今回は、画像処理でよく扱われるライブラリのOpenCVを使って、画像を加工する方法を紹介したいと思います。
目標は、RGB配列を理解し画像の色加工ができるようになることです。
具体的には画像の配列の構造を知ることで、画素(ピクセル)の指定・色変更の方法を紹介します。
■使用するライブラリ
今回使用するライブラリ、モジュールは以下の通りです。
| ライブラリ・モジュール名 | 説明 | インストールコマンド(コンソール上で入力する) |
| OpenCV | 画像処理を行う | pip install opencv-python |
| Numpy | 行列計算を高速に行う | pip install numpy |
| matplotlib.pyplot | 画像を表示する | pip install matplotlib |
OpenCVのライブラリをインストールすれば、Numpyのパッケージも同時にインストールされるようです。
■RGBの解説
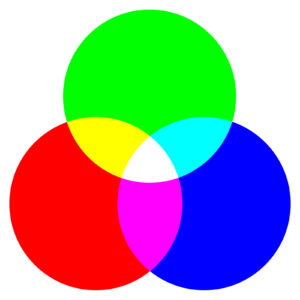
画像をコードで操作する前に、そもそもの色の三原色RGBについて確認しておきましょう。
データとしての色は、R(レッド)、G(グリーン)、B(ブルー)のそれぞれが0~255の数値により表現されます。。
RGBが全て0の場合は黒、逆に全て255(MAX)の場合は白となります。
上の画像を例にすると、赤色の部分はR:255 G:0 B:0でRの成分だけしか持っていません。
黄色の部分は赤色と緑色の成分がマックスの状態でR:255 G:255 B:0で表されます。
プログラミングでは、色をRGBの3つの数値を使って表現するわけです。
RGBの値を調節することで、すべての色を表現できます。
まとめると、以下のようになります。
RGBについてのまとめ
・0~255の数値で決まる
・RGB値全て0で黒、RGB値全て255(MAX)で白
■画像配列の理解
RGBについて学んだところで、実際の画像はどのような配列になっているのか確認していきましょう。
まずは、画像の読み込み&コンソール上へ画像配列をそのまま出力してみます。
なお、OpenCVは、画像の色をBGRの順に読み込むため、元の順番RGBと比べてRとBの位置が入れ替わってしまいます。
そのためOpenCVを使って画像を配列として扱う際は、色の順番をRGBの順に変換しておきましょう。
以下のコードで実装できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
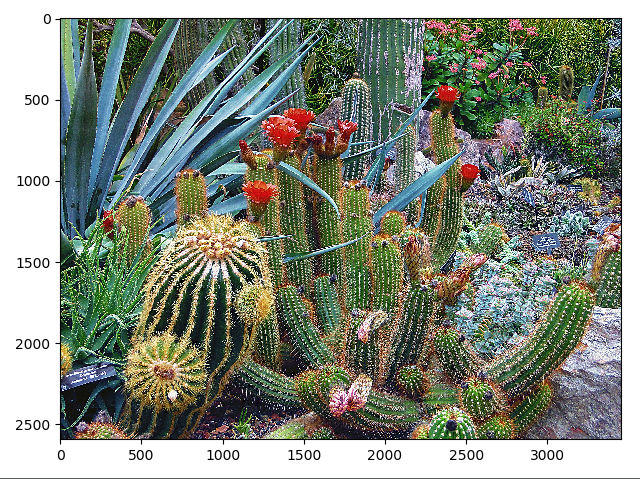
import matplotlib.pyplot as plt #画像を表示するためのモジュール import cv2 #OpenCVをインポート import numpy as np #numpyをインポート img = cv2.imread("saboten.jpg") #画像の読み込み img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB) #色配置の変換 BGR→RGB img_array = np.asarray(img) #numpyで扱える配列をつくる print(img_array) plt.imshow(img_array) plt.show() cv2.imwrite("saboten_result.jpg", img_array) |
出力すると、画像の配列は、以下のような形になっていることがわかりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
[[[156 198 184] [159 201 187] [161 203 193] ... [ 61 88 97] [ 36 60 72] [ 17 39 52]] [[ 18 21 12] [ 18 21 12] [ 17 20 9] ... [168 167 199] [162 166 195] [167 172 201]] ... [[ 18 21 12] [ 18 21 12] [ 18 21 10] ... [142 140 179] [135 138 173] [156 160 195]]] |
3つの数値の配列がいくつも並んでいます。
勘がいい人はもうわかっていると思いますが、この3つの数値がRGBの値です。
(色配置の変換を行ったので、RGBの順番になっています。)
しかし、これだけでは画像のどの部分のRGBを表しているのか見当がつかないので、画像配列の形を調べてみました。
Numpyには配列の形状を表示するメソッドがあるので、今回はそちらを使います。
以下のコードで配列の形状が調べられます。
|
1 |
print(img_array.shape) |
出力は以下のようになりました。
|
1 |
(2592, 3456, 3) |
3つの数字が表示されていますね。
これらは、(画像の高さ(縦の画素数), 画像の幅(横の画素数), RGB)の順にそれぞれのサイズが出力されています。
つまり、今回読み込んだ画像は高さ2592画素、幅3456画素、RGBの3つで表現される色ということがわかります。
matplotlibで表示された画像を確認してみると、高さ幅ともに正しいことがわかりますね。
以上のことから、画像配列は[高さ, 幅, 色]の順に指定すれば、各画素を操作することができることが理解できたかと思います。
例えば、先ほどのコードに以下を書き加えると、高さ=0, 幅=0のRGBの値を出力できます。
|
1 |
print(img_array[0,0,:]) |
※「:」は全ての意味です。この場合はRGB3つを選択しています。
出力は以下の配列です。
|
1 |
[156 198 184] |
先に出力した画像配列の一番上の数字[[[156 198 184] [159 201 187] [161 203 193] …と一致していることが確認できますね。
先のコード内ではBGRの順に並んでいる色データをRGBの順に並べ替えているため、R=156, G=198, B=184となります。
以上のことをまとめてみたので、参考までにどうぞ。
色データの配列は[R値, G値, B値]の順に並んでいます。
配列で言うと、Rが0番目、Gが1番目、Bが2番目に入っています。
縦ピクセル=i、横ピクセル=jの場所にあるRGBデータ内のR値は、img[i, j, 0]で指定できます。
■RGBの操作方法
最後にRGBを操作して、RGBそれぞれの単色成分のみの画像を生成してみましょう。
例としてR単色の画像をつくる方法を解説します。
画像の全画素においてR以外の色成分、つまりGとBの成分を0にしてしまえば、R成分のみの画像が生成できます。
このとき便利なのが、「:(コロン)」です。配列の指定時に利用することで、範囲指定が可能となります。
| 記述式 | 説明 | 例array=[0,1,2,3,4,5,6] |
| : | 全ての要素を指定 | a[:]=[0,1,2,3,4,5,6] |
| 3: | 3番目から最後までの要素を指定 | a[3:]=[3,4,5,6] |
| :3 | 3番目より手前の要素を指定 | a[:3]=[0,1,2] |
(これ以外にもいろいろあるので、詳しくは配列の記述を調べてみてください。)
コロンを使って、全画素を選択するにはimg_array[:,:, 3色の順番(0or1or2)]で記述できそうですね。
以下のコードをplt.imshowの上にコピペしてみてください。
配列としてに処理する際は、以下のコードで問題ないです。
|
1 2 |
img_array[:,:, (1,2)]=0 #全ピクセルの色データの1,2番目(GとB)の数値を0にする cv2.imwrite("saboten_result.jpg", img_array) |
OpenCVを使って画像として出力する際は、色配列の順番がBGR(B→0, G→1, R→2)になるため、以下のように記述します。
|
1 2 |
img_array[:,:, (0,1)]=0 cv2.imwrite("saboten_result.jpg", img_array) |
結果はご覧の通り、赤色のみの画像が出力されました。
img[:,:,(0,2)]=0とすると緑、img[:,:,(1,2)]=0とすると青単色の画像が生成できます。
次いでに画素の指定も行えば、こんな風に加工できます。
これで、画素のRGBを自在に操れるようになりました。
配列の知識をさらに付ければ、自分の思ったように色を加工することができるようになりますよ!
■まとめ
記事内の内容を簡潔にまとめました。
RGBのまとめ
・0~255の数値を持つ
・RGB値全て0で黒、RGB値全て255(MAX)で白
画像配列のまとめ
・[高さ(縦の画素数), 幅(横の画素数), 色]
色の順番 R:0 G:1 B:2
・調べたい配列.shapeで型がわかる
画像配列の理解ができたので、これからは、画像のRGBの加工なども簡単に実装することができるようになりました。
画像認識とは趣向が違いますが、どこかで役に立てたいと思います。
最後まで読んでいただきありがとうございました。