本記事ではhtml&CSSを学習し始めた初心者の方、自分でwebページをつくってみたい方へ向けて、Bootstrapの使い方を解説します。
結論からいいますと、Bootstrapは数行のコードをコピペするだけで使えるので、コードの書き方がわからない方でも使い方さえわかれば簡単に実装できます。
なので、難しそう…、私にはできなそう…なんて考える必要なく、コピペで始められますので安心してください!
私自身html&cssは文法と基礎的なコードしかコーディングできないのですが、Bootstrapで本ブログのトップページを自作できました。
コーディングもろくにできない初心者の方でもBootstrapを使えば簡単にできるので、ぜひ挑戦してみましょう。
[ad1]
本記事の内容
■そもそもBootstrapとは?
■Bootstrapの使い方は2通りある
・CDNから呼び出す
・ダウンロードファイルから読み込む
■Bootstrapを使ってみる
・使えるか確認
・Bootstrapをコピペで使いこなす
■そもそもBootstrapとは?
Bootstrapの使い方を解説する前に、簡単にBootstrapについて知っておきましょう。Bootstrapの公式HPには書いてあるような小難しい内容を書いても初心者には??なので、ざっくりと私の中で言い換えて紹介します。
結論から言うと、Bootstrapとは、すでに完成されている大量のCSSコードが使える機能です。よくCSSフレームワークと呼ばれますね。
一般的なWebページは、htmlで骨組みを書いて、cssで色や並び方を調整して完成します。しかし、Bootstrapを使えばhtmlのコーディングを行うだけでwebページをつくることができます。
ボタンや文章の並び方を簡単に設定できるのでとても便利です。もちろん、後から自分でcssを書き加えることもできます。
結論を繰り返させていただくと、Bootstrap=大量のcssデータのパッケージという認識で問題ないです。
また、Bootstrapを使う1番のメリットは、レスポンシブ対応ということです。
レスポンシブ対応とは、ウィンドウの大きさが変わってもレイアウトを崩さずにwebページを表示できるようにコーディングすることをいいます。
例えばスマホでみても、PCでみても、それぞれに合った表示方法に自動で切り替えることができます。Bootstrapはこれを自動で行ってくれるので、レスポンシブ対応のことは気にせずコーディングに集中できます。
<Bootstrapの仕組み>
Bootstrapを用いたhtmlコーディング時に、Bootstrapが用意したclassを指定する
↓
classに割り振られたcssコードが適用される
それではさっそくBootstrapを使う方法をみていきましょう!
■Bootstrapの使い方は2通りある
Boostrapの使い方は2通りあります。
<Bootstrapの使い方>
CDN:ネットに接続して呼び出して使う
メリット:表示速度が速い、楽
デメリット:ネットに接続しないと使えない
ダウンロードファイル:ダウンロードしたファイルを読み込んで使う
メリット:ネットに接続をしなくても使える
デメリット:特になし
両者の決定的な違いは、ネットに接続するかしないかです。どちらの方法も大差はないのでお好きな方を使うのがよろしいかと思います。
・CDNから呼び出す
まずはCDNから呼び出す方法について解説します。
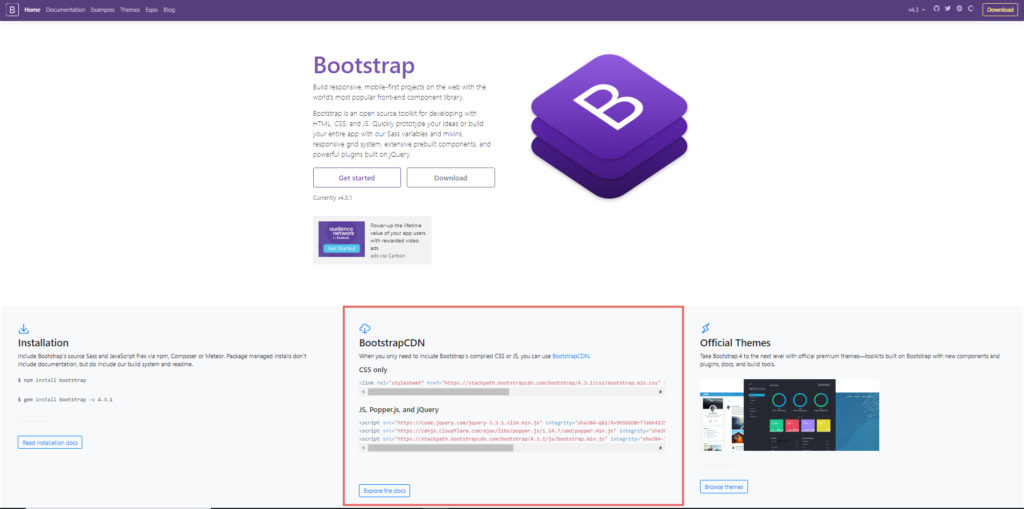
Bootstrap公式HPの下部にある[BootstrapCDN]へアクセス。

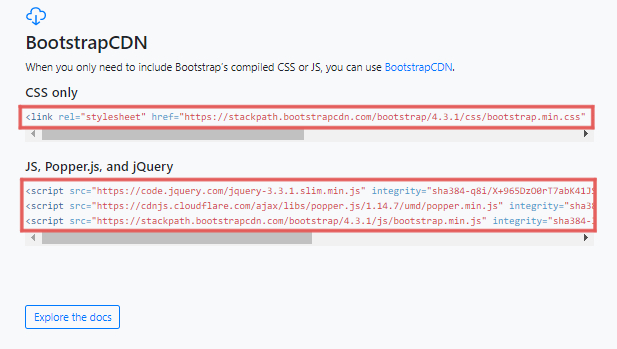
以下の計4つのコードをhtmlファイルにコピペします。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- CSS only --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- JS, Popper.js, and jQuery --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> |
コピペする場所はBoostrap推奨では以下のようになっています。
CSS only <link rel=”stylesheet” ~~
→htmlファイルの<head></head>の中
JS, Popper.js, and jQuery <script src=~~
→htmlファイルの<body></body>の中
※jQueryのコード(3つのうち一番最初のコード)はJS, Popper.jsのコード内で呼び出されるため、3つの中で一番初めに宣言する必要があります。
3行をそのままの順番でコピペすればOKです。
Bootstrap公式HPのIntroduction(https://getbootstrap.com/docs/4.3/getting-started/introduction/)にて、CDNからBootstrapを設定したテンプレートが確認できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> |
これでCDNからBootstrapを使う方法の解説は終わりです。上のテンプレートをコピペするだけでも使えてしまうのでとても楽ですね。
Bootstrapを使う際は下記サイトがおすすめです。Bootstrapのコード例を日本語で訳してくれています。
・ダウンロードファイルから読み込む
次にダウンロードファイルを読み込んで使う方法です。
Bootstrapは、CSS・JS・jQueryの3つが必要になります。
まずはBootstrap公式からCSS、JSをダウンロードしましょう。

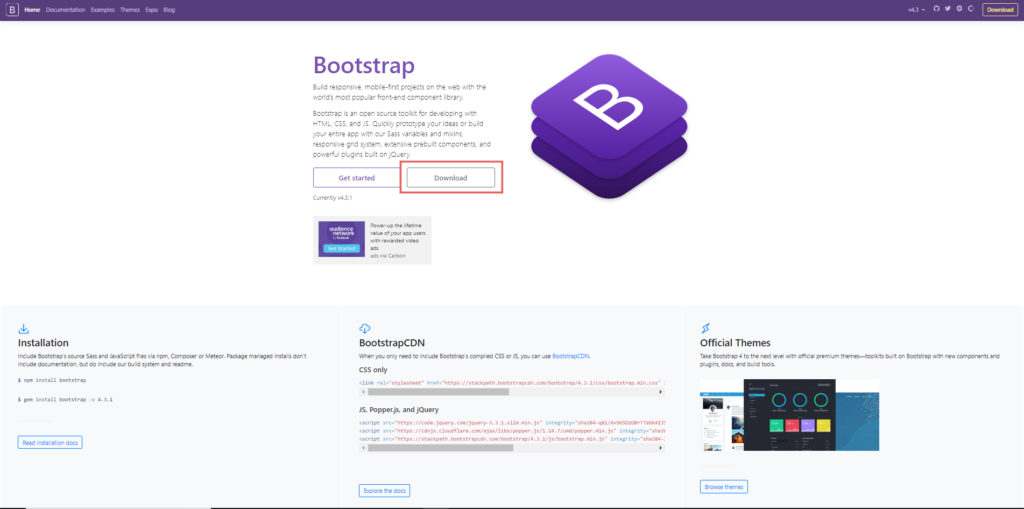
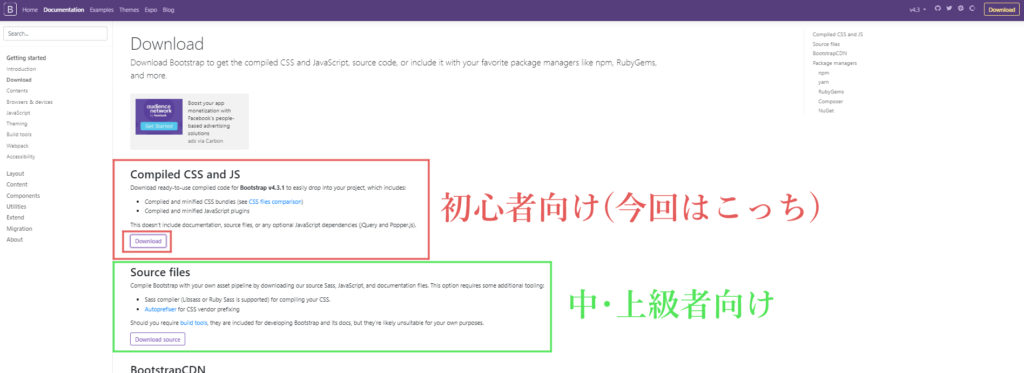
Downloadページ内の、[Compiled CSS and JS]>[Downloads]をクリック。
ファイル名(bootstrap-(version)-dist)のZIPファイルがダウンロードできたかと思います。
※2019年6月時点ではbootstrap-4.3.1-dist
このZIPファイルを自分の好きな場所に解凍します。解凍したファイル内には2つのフォルダーがあります。
BootstrapにはCSS、JSフォルダ内の以下のファイルを使用します。
[CSS]>[bootstrap.css]
[js]>[bootstrap.bundle.min.js]
次にjQueryをダウンロードしましょう。
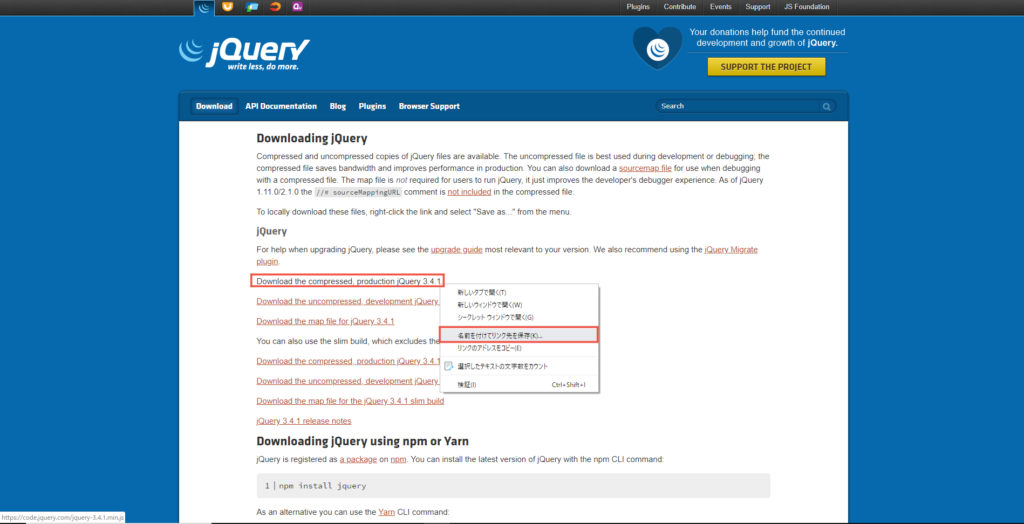
リンク先の[jQuery]>[Download the compressed, production jQuery 3.4.1]を右クリックし、[名前を付けてリンク先を保存]。デフォルトではjquery-(version).min.jsというファイル名。
保存先は先ほど解凍したbootstrap-(version)-dist内にします。(css、jsフォルダーと同じ階層に)
これで必要なものは全部そろったので、後はBootstrapを使いたいhtmlファイルから、こちらのファイルを読み込むだけでBootstrapが使えます。
今回は簡単のために、htmlファイルをbootstrap-(version)-distフォルダー内に作成し、Bootstrapを読み込みます。
bootstrap-(version)-dist内は以下の通り。
htmlファイルはtest.htmlという名前を付けました。
test.htmlに、以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrapをダウンロードファイルから読み込んで使う</title> <!-- CSS読み込み --> <link rel="stylesheet" href="css/bootstrap.css"> </head> <body> <h1>Hello World</h1> <!-- jQuery読み込み JSよりも先に --> <script src="jquery-3.4.1.min.js"></script> <!-- popper.js js読み込み --> <script src="bootstrap.bundle.min.js"></script> </body> </html> |
CDNで呼び出す方法ですとpopper.jsを呼び出していましたが、bootstrap.bundle.min.js内に含まれているため宣言は不要です。
これでダウンロードファイルから読み込んでBootstrapを使う方法の解説は終わりです。
■Bootstrapを使ってみる
Bootstrapの設定が済んだので、実際に使えるか確認してみましょう!
・Bootstrapが使えるか確認
htmlファイルの<body></body>内に以下のコードを記述してみてください。
|
1 2 3 4 5 6 7 8 9 10 |
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> |
うまくBoostrapが使えているとき、結果は以下のようになります。
htmlのコードだけでこれはすごすぎますね。初心者でも簡単に使えるので本当におすすめです。
Bootstrapがうまく読み込めていない場合だとこんな感じになります。
webページで読み込めないとき→[F12]→[更新ボタンを右クリック]→[キャッシュの消去とハードの再読み込み]
ローカル環境で読み込めないとき→CSS読み込み部分<link rel=”stylesheet” href=”css/bootstrap.cs”>→<link rel=”stylesheet” type=”text/css” href=”css/bootstrap.cs”> ※type=”text/css”を追記
この方法でだめならBootstrapの読み込み先をもう一度確認してみてください。
・Bootstrapをコピペで使いこなす
最後にBootstrapをコピペで使いこなす際に便利なサイト、覚えておきたいコツを紹介します。
・Bootstrap4移行ガイド

Bootstrap公式を日本語訳したサイトです。サンプルが豊富なのでこれだけでも十分に使えます。
・他人のサイトからもらう(パクる)
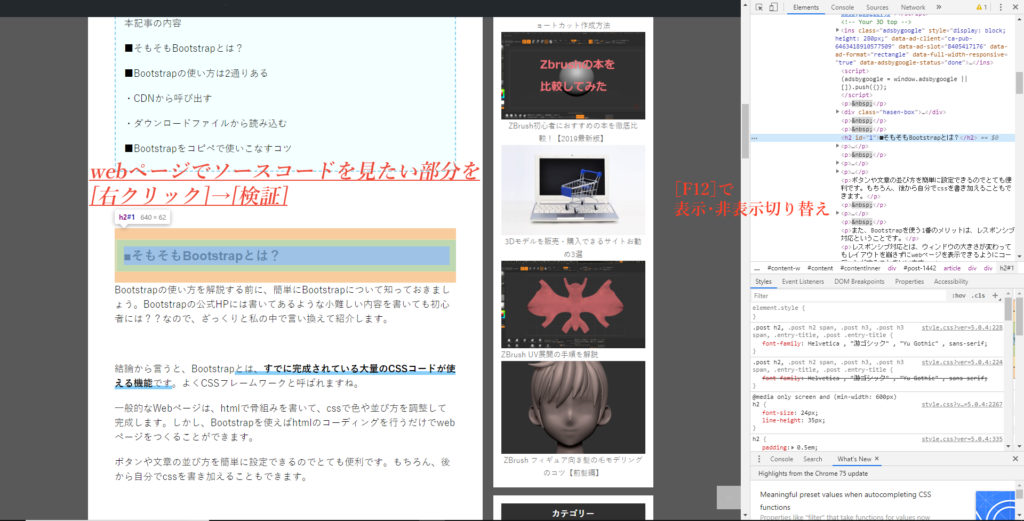
GoogleChromeにはChromeデベロッパー・ツールという機能があります。
試しに[F12]を押してみてください。すると画面右側にコードがバーッと表示されるかと思います。
それは現在表示しているwebページを記述しているソースコードになります。
ソースコードのカーソルを当てると、該当するwebページの部分が色のついたボックスで表示できます。
ソースコードを右クリック→[Edit html]でhtmlのコピペも可能です。
これを利用して、Bootstrapでつくられたサイトを探して自分の欲しい部分だけをコピペすることもできます。
※もちろんBootstrapが使われていないサイトではBootstrapは適用されません。
下記リンク先ではデベロッパーツールを使う方法について解説しています。デベロッパーツールを使えば世界中のWebページのソースコードを閲覧・編集することができます。

※もちろん無料です。
Bootstrapを使えば、初心者でもコーディングせずにwebページがつくれてしまうのでぜひ挑戦してみてください!
最後まで読んでいただきありがとうございました。
[ad3]