自分のWebページのデザインを編集したいと思ったことはありませんか?
今回紹介するデベロッパーツールは、公開されているWebページのソースコードを確認できる機能です。この機能を使えるようになれば、自分のWebページのデザインを編集することはもちろん、他人のサイトのデザインをマネすることもできます。
自分のサイトを持っている方にはぜひとも覚えてもらいたい機能です。
[ad1]
本記事の内容
■デベロッパーツールの使い方
■htmlを編集する方法
■cssを編集する方法
■デベロッパーツールの使い方
デベロッパーツールの使い方を簡単に解説していきます。
なお、今回はChromeのデベロッパーツールについてのみ解説していきますのであらかじめご了承ください。
<デベロッパーツールの表示・非表示の切り替え手順>
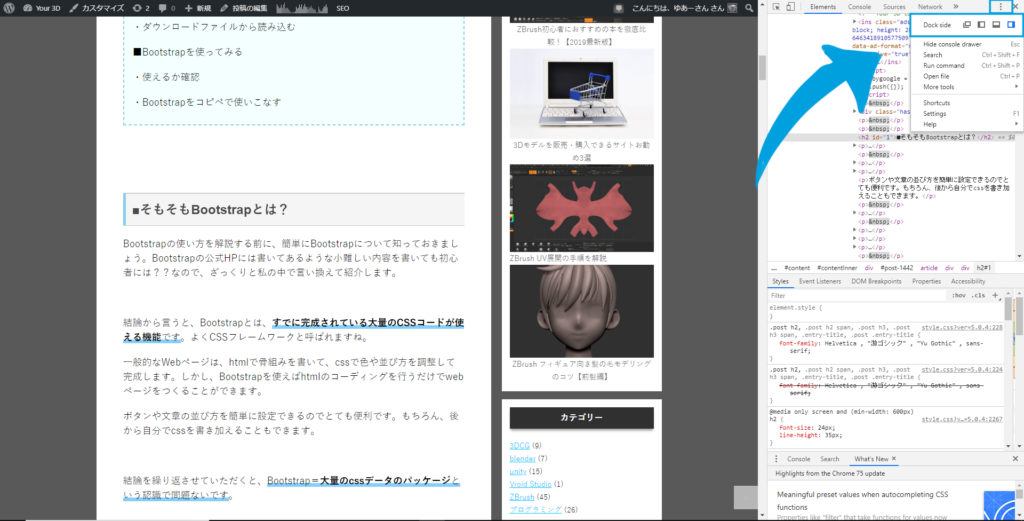
以上の手順を実行すると、Webページ上にデベロッパーツールが表示されます。
デベロッパーツールの一番右上のアイコンからデベロッパーツールの配置を変更できます。
以下ではデベロッパーツールを使ってWebページのソースコードを編集する方法について解説していきます。
前置きしておきますと、デベロッパーツール上でソースコードを編集しても、現在表示されているWebページの見かけが変わるだけで、オリジナルのソースコードには何も影響がありません。
ページの更新をしてしまうと編集内容が失われてしまうので、編集した部分は適宜メモするなり、ファイルに保存するなりしておきましょう。
Webページの見かけだけではなく、編集した内容をWebページに反映するにはオリジナルソースコードに書き込むしか方法はありません。
オリジナルソースコードに書き込む方法は以下のhtml・cssを編集する方法の項目にて解説しています。
<デベロッパーツールの使い方まとめ>
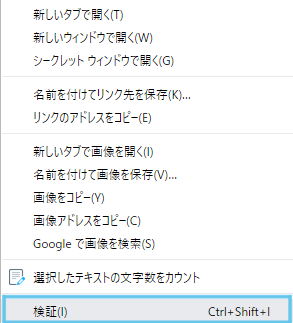
・見たい部分にカーソルを合わせて右クリック→[検証]
・Webページのソースコードを閲覧できる
・現在表示されているWebページの見かけが編集できる
・他人のサイトからコードをコピペできる
■htmlを編集する方法
htmlを編集する方法について解説します。
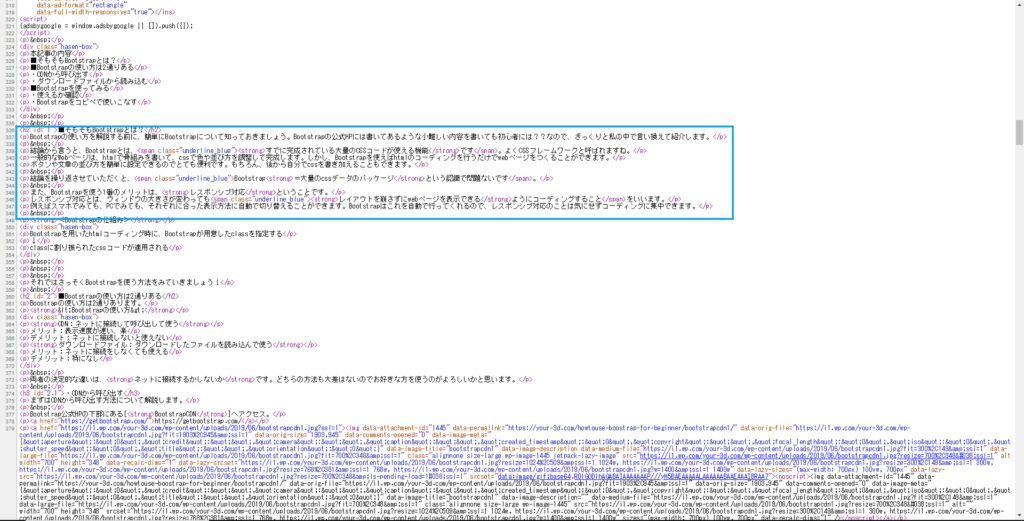
htmlソースコードはデベロッパーツールの上部、幅広表示の場合は左側に表示されます。
・htmlコードを編集する方法
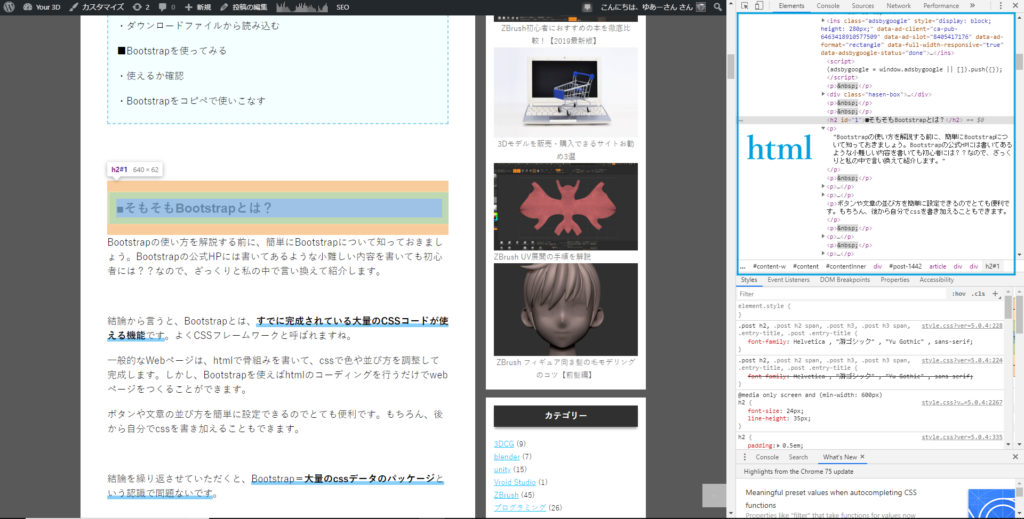
htmlコードにカーソルを合わせて、[右クリック→Edit as HTML]でhtmlコードの編集が可能です。
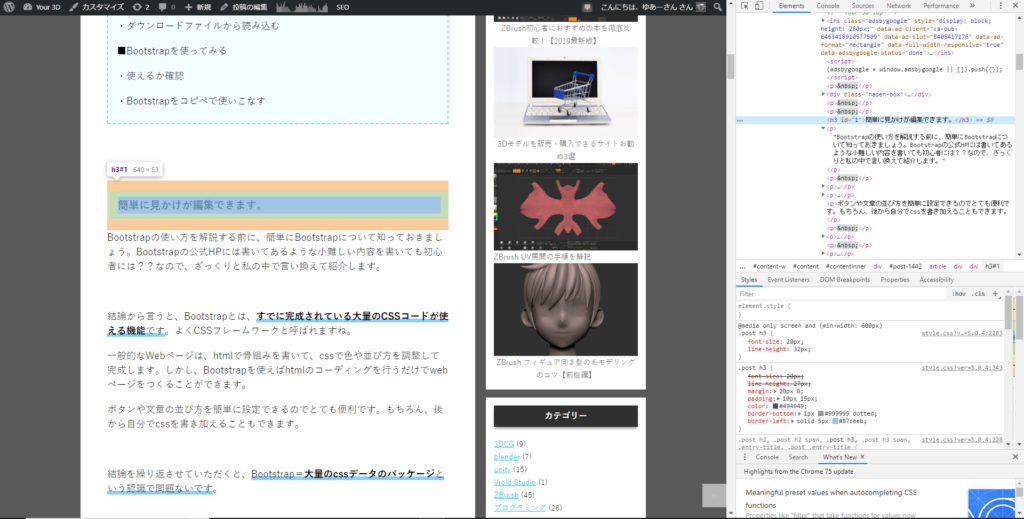
試しに、見出しの文章を編集してみました。htmlコードの編集はテキストだけでなく、タグやclassの編集も可能です。
・htmlコードをコピペする方法
ソースコードからまるまるコピペしたい場合は、デベロッパーツールとは別の方法がおすすめです。
Webページにカーソル合わせて右クリック→[ページのソースを表示]
どんなサイトでもこの方法でコピペが可能です。
■cssを編集する方法
次にcssを編集する方法を解説します。
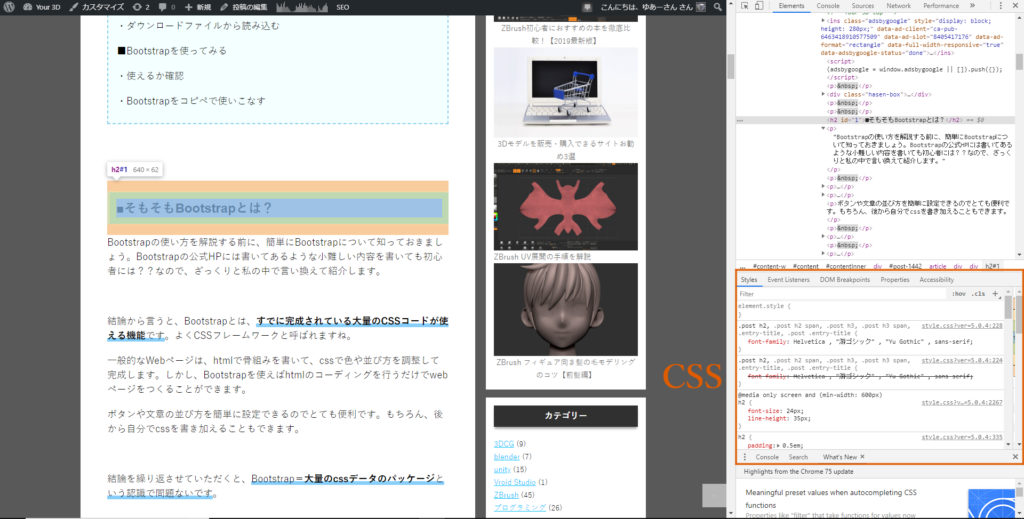
cssコードは、デベロッパーツールの下部に表示されます。
・cssコードを編集する方法
先にも説明した通り、デベロッパーツールで編集できるのは現在表示されているWebページの見かけだけですので、気を付けてください。
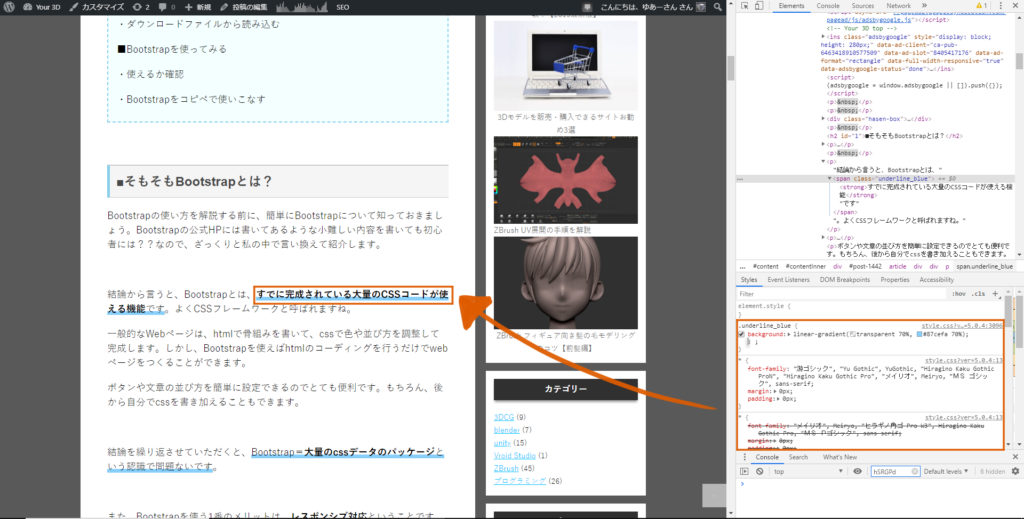
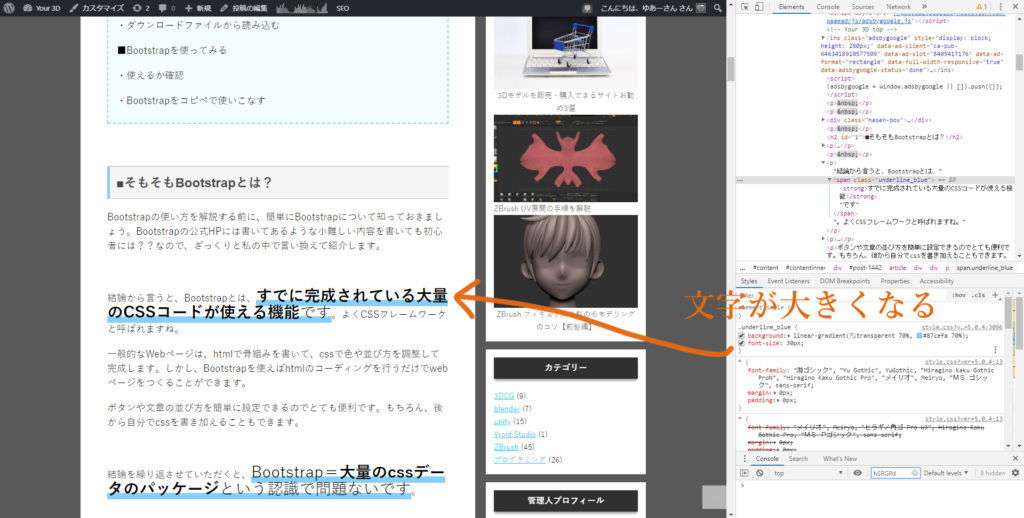
Webページ上でcssを確認したい部分を右クリック→[検証]します。
この時にデベロッパーツールのcss部分に表示されているコードが、自分がWebページ上で選択した部分に適用されているコードになります。
htmlコードをクリックした際も、クリックしたhtmlコードに適用されているcssコードが表示されます。
cssコードは以下のようになっています。
cssコードの追加
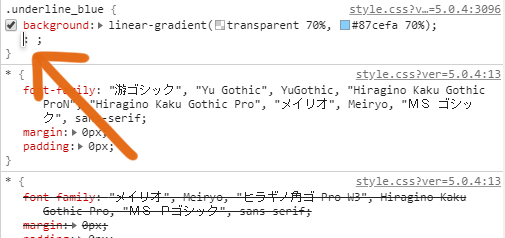
cssコードの追加したい部分をクリックすると、以下のようなテキストボックスが表示される。
ここにcssコードを追加します。
今回は文字の大きさを大きくする以下のコードを追加します。
|
1 |
font-size:30px; |
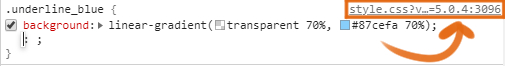
オリジナルソースコードの場所は、デベロッパーツールのcssコードの右上に表示されています。
上の画像ですと、style.cssの3096行目に記述されています。
満足のいく状態になったらオリジナルソースコードを編集して完成です。
なお、編集したコードはページを更新すると消えてしまうので注意してください。
コピペを忘れずに
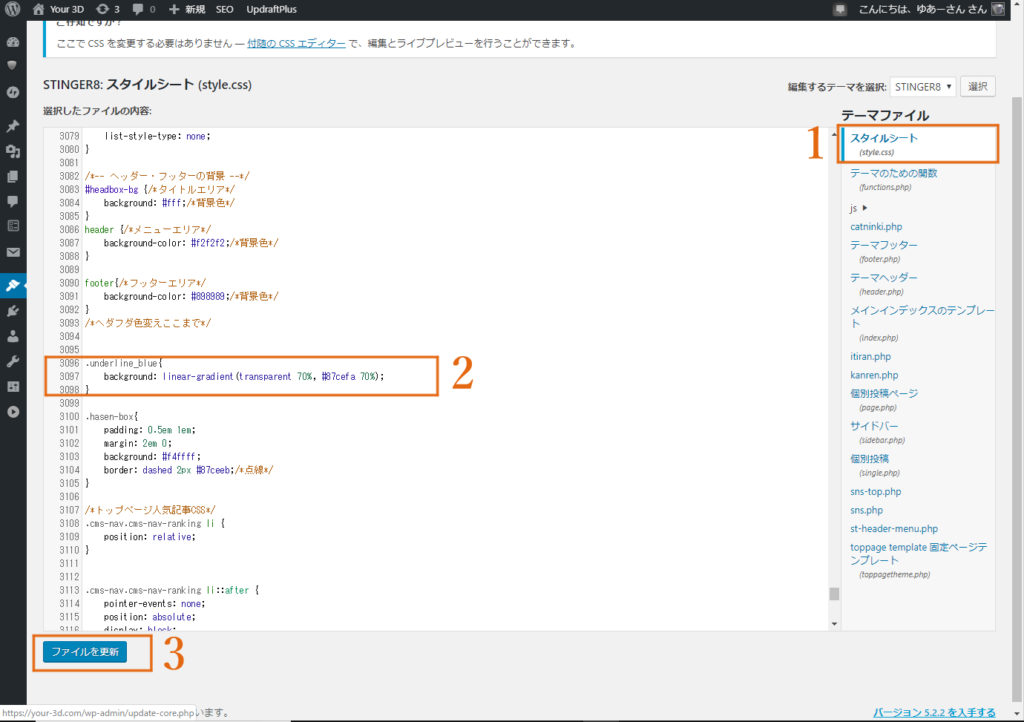
・WordPressでcssコードを編集する方法
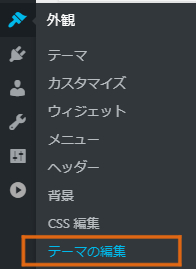
WordPressを利用している方限定になりますが、cssコードをオリジナルソースコードに適用する手順を簡単にまとめておきます。
<cssコードをWordPressで編集する手順>
これでcssコードを簡単に編集できます。
WordPressを使っている方は、わざわざデータベースにアクセスしなくても使えるのでぜひ利用しましょう。
今回は以上になります。最後まで読んでいただきありがとうございました。
CSSコーディングが難しそうと思った方にはBootstrapがおすすめです。Bootstrapを使えば、CSSコーディングをしなくてもハイクオリティのWebページが作成できます。
下記リンク先でBootstrapの使い方を詳しく解説しています。興味のある方はぜひご覧ください。

[ad3]