Webスクレイピングしてネットの情報を収集したい…
ネットのデータを解析したい…
こんな疑問を解決できます。Webスクレイピングとは、Web上のデータを収集することができる技術のことです。
Webスクレイピングにより、株価情報を収集したり、機械学習に使うための大量のデータを自動で集めたりできます。
今回は自分のブログのタイトルを取得して一覧をつくることを目的に挑戦しました。
webスクレイピングに興味を持った人が見て、自分にもできそうと思っていただけたら嬉しいです。
1.Webスクレイピングする方法
Webスクレイピングする方法についてまとめます。
私の開発環境や、スクレイピング時につかったライブラリを紹介しておきます。
1.1.開発環境
私の開発環境についてです。
OS:windows10
Python 3.6.5
テキストエディタ:PyCharm
今回スクレイピングをするだけですので、これだけの情報で事足りるかと思います。
1.2.インポートするライブラリ
Webスクレイピングにあたってインポートしたライブラリは、以下の2つです。
・BeautifulSoup
インストールしたVersion:beautifulsoup4 4.7.1
→htmlファイルからTagの情報をもとに欲しいデータを探すことができる
|
1 |
$ pip install bs4 |
・urllib3
インストールしたもの:urllib3 1.25.2
→urlを開いて読み込める=Web上のサイトにアクセスできる ※urllib3はPython3.の人用。Python2.の人はurllib2となります。
|
1 |
$ pip install urllib3 |
※SSLで暗号化されている通信(https://から始まるサイトへアクセスする場合)の際は、別途SSL証明書を確認するためのコードが必要になるようです。
この場合は、以下のライブラリも必要になります。
・certifi
インストールしたVersion:certifi 2019.3.9
→SSL証明書を確認
|
1 |
$ pip install certifi |
今回は私のブログにアクセスするわけですが、簡単のためにcertifiライブラリは使わずに、SSL化されていない方(https://your-3d.com)へアクセスしていきます。
https://から始まるサイトへアクセスしたい場合は以下のようにコードを書き換える必要があります。
|
1 2 3 4 5 6 7 |
http = urllib3.PoolManager() ↓ssl証明書確認 http = urllib3.PoolManager( cert_reqs='CERT_REQUIRED', ca_certs=certifi.where()) |
2.自分のブログのタイトル一覧をスクレイピング
ここからが本題?自分のブログタイトルをスクレイピングしてみました!
ブログのタイトルをスクレイピングするわけですが、今回は今持っている知識でコーディングしました。
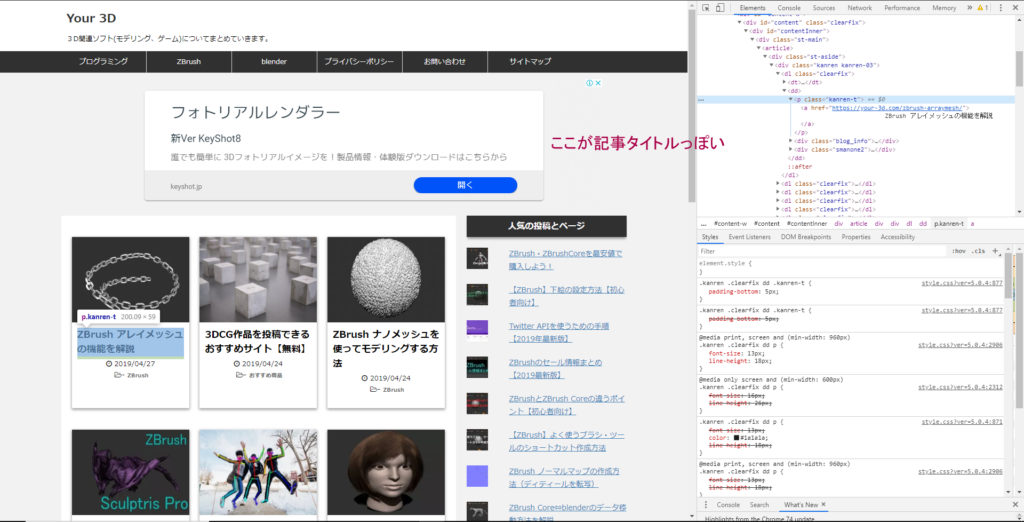
2.1.ブログタイトルの取得場所を探す(手作業)
まず始めにしたいことは、欲しい情報のあるページのurlを探すことです。
ここは手作業で行うのが早いので、サクッと調べてきました。
私のブログページでは、以下のようなコードで記事タイトルがおかれています。
|
1 |
<p class="kanren-t"><a href="https://your-3d.com/3dmodeling-soft/">初心者へおすすめの3Dモデリングソフト4選</a></p> |
スクレイピングする際はpタグやkanren-tクラスを目印に行う方針を立てました。
タイトルの場所はわかったので、コードをつくって走らせてみせます。
2.2.コードを動かす!
今回つくったコードがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import urllib3 from bs4 import BeautifulSoup url= "http://your-3d.com/" #URLを開いて読み込む html = urllib3.PoolManager() r = html.request('GET', url) #BeautifulSoupで読み取れる形に soup = BeautifulSoup(r.data, "html.parser") #タグ:p class:kanren-tの情報を全てスクレイピング art_title = soup.find_all("p", class_="kanren-t") print(art_title) |
コードも17行と少ないため簡単に理解できるかと思います。
BeautifulSoupはとても便利なライブラリで、htmlファイルのタグやクラスを指定すれば簡単に欲しいデータにアクセスできます。
上のコードでいうと以下のコードの部分です。
|
1 2 |
art_title = soup.find_all("p", class_="kanren-t") メソッド("タグ", class_="クラス名") |
このコードでは、pタグの付いた、kanren-tクラスのコードをfind_allで全て抽出しています。
BeautifulSoupには他にも便利なメソッドがあるので、リファレンスを読んでおくことをおすすめします。
日本語訳版も公開されているみたい。
2.3.スクレイピング結果
以上のコードをPyCharm上で動かしてみました。
結果がこちらになります。※見やすさのため、改行、余白を整理しました。
|
1 2 3 4 5 6 7 8 9 10 |
[<p class="kanren-t"><a href="https://your-3d.com/zbrush-arraymesh/">ZBrush アレイメッシュの機能を解説</a></p>, <p class="kanren-t"><a href="https://your-3d.com/3dcg-post-site/">3DCG作品を投稿できるおすすめサイト【無料</a></p>, <p class="kanren-t"><a href="https://your-3d.com/zbrush-nanomesh/">ZBrush ナノメッシュを使ってモデリングする方法</a></p>, <p class="kanren-t"><a href="https://your-3d.com/zbrush-sculptris-pro/">ZBrush SculptrisProの使い方&実践的テクニック</a></p>, <p class="kanren-t"><a href="https://your-3d.com/openpose-biginner/">コンパイル済みOpenPoseを動かしてみた</a></p>, <p class="kanren-t"><a href="https://your-3d.com/fibermeshgroombrush/">【ZBrush】ファイバーメッシュ専用Groomブラシのまとめ</a></p>, <p class="kanren-t"><a href="https://your-3d.com/liqdis-favorite-tablet/">コスパ重視!おすすめの液タブ3選【予算5万で徹底比較】</a></p>, <p class="kanren-t"><a href="https://your-3d.com/zbrush-fibarmesh-practice/">ZBrush リアルな髪の毛のモデリング 【ファイバーメッシュ】</a></p>, <p class="kanren-t"><a href="https://your-3d.com/eyetexture/">目のテクスチャを描いてみた 【初心者でも簡単】</a></p> ] |
ご覧の通り、pタグ、class名kanren-tのコードを全て抜き出すことができています。
結果としてはタイトルを取得するということでしたが、タイトルテキストのみを抽出するのはまだ自分にはできませんでした。
私のブログでは、1ページに9記事のみしか表示されていないように設定しているので、結果も最新9記事のタイトルのみとなっております。
本当にブログ記事全部のタイトルが欲しい場合は、ページごとにスクレイピングするか、別のアクセス方法をとるしかなさそうですね。
3.まとめ
いかがでしたでしょうか。
今回つくったコードを見ていただければわかりますが、短いコードですぐにできるのでWebスクレイピングは初心者にもおすすめです。
結果も目に見えるので私自身やっていて楽しかったです。
ただし、Webスクレイピングする際はいくつかの注意点があるので、最低限のマナーは守りましょう。
1つ目はアクセス先のサーバーに過大な負荷をかけないことです。過度なアクセスはサーバーを重くし、時にはダウンさせてしまうことも考えられます。
大量にアクセスする際は待ち時間を設定するなどの対策が必要になります。
2つ目はスクレイピング禁止サイトでないか調べることです。
有名なのがYahoo!ファイナンスですかね。スクレイピングが禁止となっています。
調べればすぐにわかることなので、確認してからスクレイピングをしていきましょう。
今回はブログ記事タイトルというかなり簡単なところをスクレイピングしたので、またの機会には機械学習用のデータセットのためのスクレイピングをしてみたいと思います。
今回はここまでとなります。
最後まで読んでいただきありがとうございました。