Windowsにatomをインストールしたい…
atomを日本語化して使いたい…
こんな疑問を解決します。Windowsにhtml&cssエディタのatomをインストールする手順を解説します。
html&cssを勉強しているとコードを実際に書いてみたいと思ったので、html&cssエディタを実際にPCに導入してみました。
手順はシンプルなので、この記事を読みつつ設定をしていただければ約10分ほどで始められるかと思います。
それではさっそくatomをインストールしていきましょう!
■atomのインストール、日本語化手順
atomのインストール、日本語化の手順を解説していきます。
・atomのインストール手順
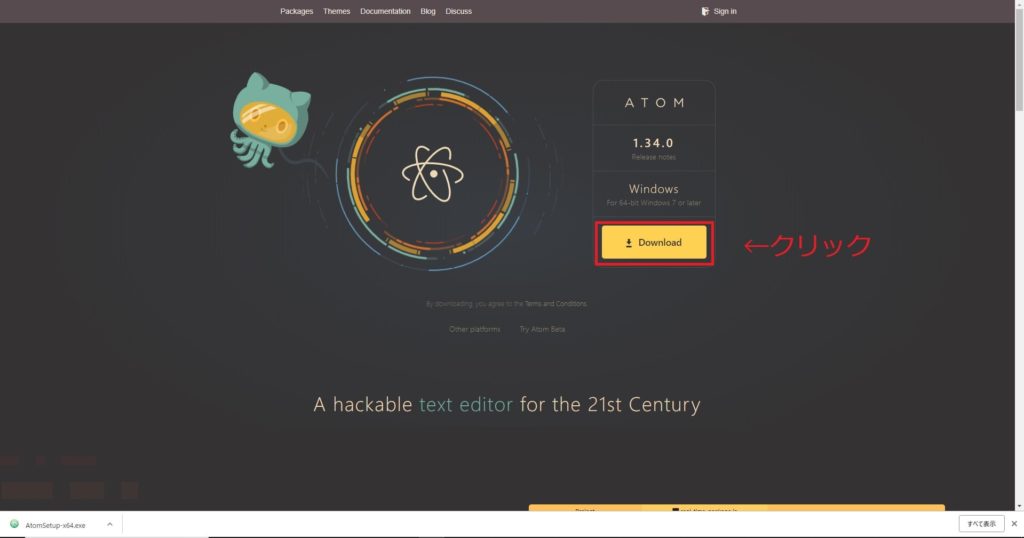
まず初めにatomをダウンロードしてきましょう。
公式HPからatomをダウンロードします。
公式HPはこちら
ダウンロードし終えたファイルを実行すると、以下の画像のようなウィンドウが表示されると思います。
一般的なソフトウェアのインストールでは設定を行う必要があるのですが、atomは自動で全部やってくれました。
この画面が表示されている間は、atomをインストールしている最中なので、PCの電源を落とさずに待ちましょう。私のPCでは3分ほどでインストールが終わりました。
ロケットの表示が消えればインストールは終了です。次に日本語化をしていきましょう!
・atomの日本語化手順
無事インストールが完了すると、以下の画像のようなウィンドウが表示されます。
画面右側Welcome Guideタブ内の「Install Package」をクリック。
Welcome Guideタブを消してしまった場合は、「file(画面上部)」→「Settings」→「Packages」からも「Packages Installer」を起動できるので覚えておくと便利です。
青色ボタン「Open Installer」をクリックしてインストーラーを起動します。
すると、画面左側に「Settings」タブが追加され、Install Packagesが出てきました。テキストバーに「japanese」と入力し、Packagesをクリックすると、「japanese menu」というパッケージが出るので、これをインストール。
インストールが終了すると、画面上部のメニューバーが日本語化できました。しかし、Packagesタブなど一部は日本語化できないので注意しましょう。
ここまででatomのインストール、日本語化が完了したわけですが、これだけでは実際にコードを書いてプログラムをつくることはできません。
以下では実際にatomでコーディングする際の手順を解説してきます。
■実際にコーディングする際の手順
atomでコーディング手順はとても簡単です。手順を覚えてコーディングを実際にしていきましょう!
・Preview用パッケージのインストール
コーディングしている際にプレビューできるパッケージをインストールしておきましょう。
画面右側Welcome Guideタブ内の「Install Package」をクリック。またはWelcome Guideタブを消してしまった場合は、「file(画面上部)」→「Settings」→「Packages」から「Packages Installer」を起動。
「html preview」を検索すると、「atom-html-preview」というパッケージが候補にでるので、こちらをインストール。
atom-html-previewをインストールすると、コーディングしながらウェブ上でどのように表示されるかを確認することができるようになりました。
使い方としては、エディタ上で「右クリック」→「Preview HTML」。もしくは「Ctrl+Shift+H」でもできます。
・htmlファイルを作成
htmlをコーディングするためにはhtmlファイルが必要なのでhtmlファイルを作成しましょう。
「file(ファイル)」→「new file(新しいファイル)」をクリックすると、「untitled」という名前のファイルが生成されます。
しかし、このuntitledファイルでは、htmlのコードを書いても何も動きません。
この理由は、untitledファイルの形式がtextになっているためです。
コーディングができるように、ファイルの拡張子を変更しましょう。
先ほどと同様に「file(ファイル)」→「Save(保存)」をクリック。ファイル名を「ファイル名.html」と入力すると、htmlファイルとして保存されます。
これでコーディングを行えるようになりました。
ここまでできればあとはコーディングの練習から実際にプログラムを書くこともできるようになります。
おつかれさまでした!
■まとめ
最後に記事内の内容をまとめておきます。
・「file(画面上部)」→「Settings」→「Packages」から「Packages Installer」を起動できる
・日本語化パッケージ:「japanese menu」
・プレビュー用パッケージ:「atom-html-preview」
・ファイル拡張子をhtmlにしないとhtmlでコーディングできない
コーディングがんばってください!
最後まで読んでいただきありがとうございました。
ついでに紹介!!Bootstrapをご存知ですか?簡単にいうと、CSSのデザインデータがたくさん書いてあるライブラリのようなものです。
つまり、Bootstrapを使えば、htmlコーディングをするだけで、自動でCSSを適用してデザインしてくれます。もちろんCSSを上書きすれば自分の好きなように変更できます。
Bootstrapは無料、かつ導入がとても簡単なので、atomをインストールしたばかりの方にもおすすめできます。
Bootstrapの使い方は以下の記事に詳しくまとめたので、興味のある方はぜひ読みに来てください。